Vue中图片的引用方式的区别详解
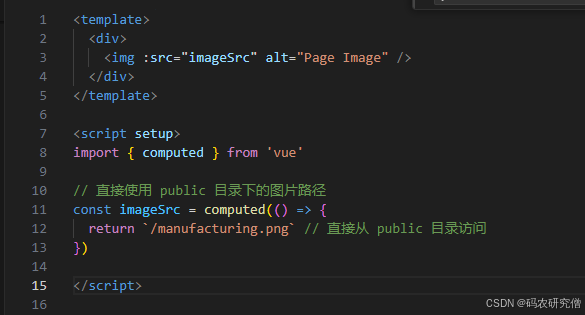
目录 前言 1. 引用 public/ 目录 2. assets/ 目录 3. 远程服务器 4. Vue Router 动态访问 5. 总结 6. 扩展(图片不显示) 前言 在 Vue 开发中,图片的引用方式主要取决于图片存放的位置,常见的...
前端将dom转换成图片的方法(使用dom-to-image)
目录 一、问题描述 二、dom-to-image的使用 2.1 dom-to-image的安装 2.2 dom-to-image引入 2.2.1 vue项目引入 三、dom-to-image相关方法 总结 一、问题描述 在工作的过程中会遇到要将dom...
纯前端使用插件pdfjs实现将pdf转为图片的步骤
目录 需求来源 实现步骤 问题 跨域 总结 需求来源 预览简历功能在移动端,由于用了一层iframe把这个功能嵌套在了app端,再用一个iframe来预览,只有ios能看到,安卓就不支持,查了很多资料和插...
前端实现图片压缩方案总结(干货)
目录 前文提要 1. 使用HTML5的<canvas>元素 步骤概述: 示例代码: 2. 利用第三方库(推荐) 使用 image-magic-adapter示例: 3. gif图片压缩(拓展) node压缩gif实现如下: 注意事项 总结&nb...
如何使用 Node.js 实现一个上传图片接口
目录 初始化项目 安装依赖 创建上传图片接口 初始化项目 在当前目录下创建一个名为 upload-image-api 的新文件夹,并初始化一个包含默认设置的 package.json 文件。 mkdir upload-image-api &am...
基于JavaScript+IntersectionObserver实现高性能图片懒加载
目录 一、前言 二、样式布局 三、HTML 结构 四、实现逻辑 1、配置项与生成图片卡片 2、使用 Intersection Observer 实现懒加载 一、前言 在 Web 开发中,图片懒加载是一种常见的优化手段,尤其...
在React中实现分块导出大量数据表格并压缩成图片的解决方案
目录 需求分析 实现步骤 1. 获取表格数据 2. 创建带数据的表格实例 3. 分块导出表格 4. 导出操作的触发 5.补充导出图片的工具方法 结语 需求分析 我们的目标是实现一个React组件,该组件能够: ...
Vue使用Cropper实现图片裁剪功能
目录 前言 前置工作 项目结构 实现步骤 1. App.vue 2. CropperComponent.vue 进阶用法 1. 添加裁剪比例选择 2. 处理裁剪后的图片 3. 图片上传至服务器 4. 图片旋转和缩放 总结 前言 图片裁剪功...
HTML5+Canvas实现图片添加水印功能
目录 一、HTML5 Canvas概述 二、实现代码分析 1. 加载图像 2. 创建Canvas并设置大小 3. 绘制图片到Canvas 4. 计算图片左上角颜色亮度 5. 计算亮度并决定水印颜色 6. 绘制水印文字 7. 输出带水印...
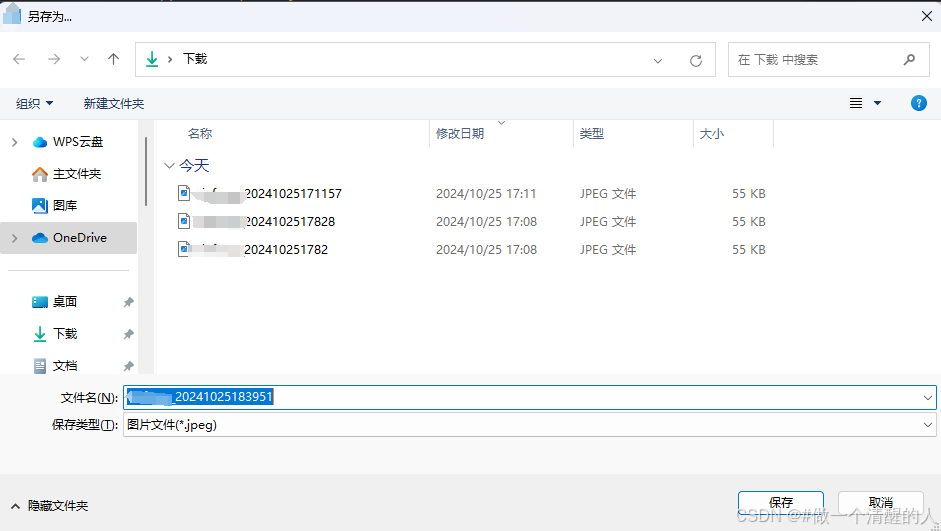
electron实现图片的另存为功能
目录 1. 另存为按钮事件: 2. getImageType代码: 3. saveAsPicture的主要代码: 4. Electron进程与渲染进程的交互 注:该列出的代码,都在文章内示例出 1. 另存为按钮事件: const saveAsHandl...