JavaScript使用html2canvas实现截取HTML并生成图片
目录 什么是 html2canvas? 安装 html2canvas 基本用法 HTML 部分 JavaScript 部分 解释代码 高级用法 配置选项 保存图片 处理跨域问题 实战案例:生成海报 HTML 部分 JavaScript 部分 什么是 h...
Nodejs实现批量修改图片尺寸工具
目录 代码实现 1.依赖引入 2.命令行交互获取处理参数 3.计算调整后图片分辨率 4.获取修改后图片输出路径 5.定义图片处理函数 快速使用 安装 功能选择 代码实现 1.依赖引入 (1)@jyeontu/j-inqu...
PHP实现添加图片水印的示例代码
以下是 `_imgWatermark` 函数的中文注释和解析。该函数用于在图像上添加水印: function _imgWatermark($src_image, $water_image, $path_image = '', $position = 10, $pct = 30, $angle = 15)...
微信小程序使用canvas画图保存图片到手机相册代码示例
目录 微信小程序要实现使用canvas绘制一个图,然后保存到手机相册 一、初始化canvas 二、绘制canvas 三、封装文字换行缩进 总结 微信小程序要实现使用canvas绘制一个图,然后保存到手机相...
前端项目中正确插入图片的不同方法和技术
目录 引言 HTML 中插入图片的基本方法 基本概念与作用 示例一:简单的图片插入 示例二:添加样式属性 CSS 中控制图片的显示 基本概念与作用 示例三:使用CSS类控制图片样式 示例四:响应式图片 ...
vue实现图片平铺方式
目录 vue实现图片平铺 图片平铺 组件平铺布局 总结 vue实现图片平铺 在Vue中实现平铺(通常指的是图片平铺或组件平铺布局)并允许用户进行修改,可以通过几种方式来完成。 这里我将提供两个基本...
利用Vue实现将图片转换为Base64编码的方法
目录 1.Base64 编码的概念 2.为什么要进行转换 3.代码实现 总结 1.Base64 编码的概念 Base64 是一种编码格式,它将二进制数据转换为一种基于64个可打印字符的表示形式。这种编码方式允许二进制...
前端 react 实现图片上传前压缩(缩率图)
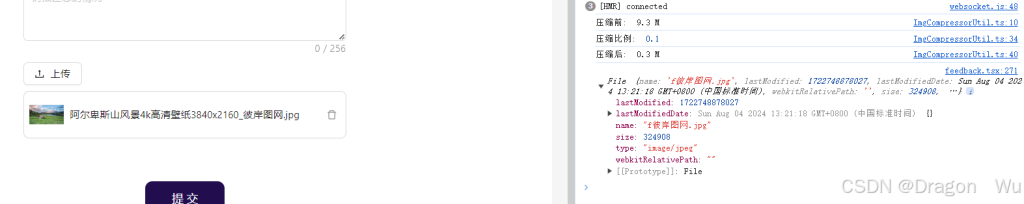
目录 一、安装 二、编写工具类 三、获取压缩后的File对象 四、测试效果 一、安装 npm install compressorjs 或 yarn add compressorjs 官方文档:compressorjs - npm (npmjs.com) 二、编写工具...
react-pdf实现将pdf文件转为图片,用于页面展示
目录 概述 1.安装 react-pdf 2.转换pdf为图片的组件 3.组件用法展示 4.直接使用react-pdf的组件 5.react-pdf详解 总结 概述 React-PDF是一个用于在React应用程序中显示PDF文档的库。它提供了一...
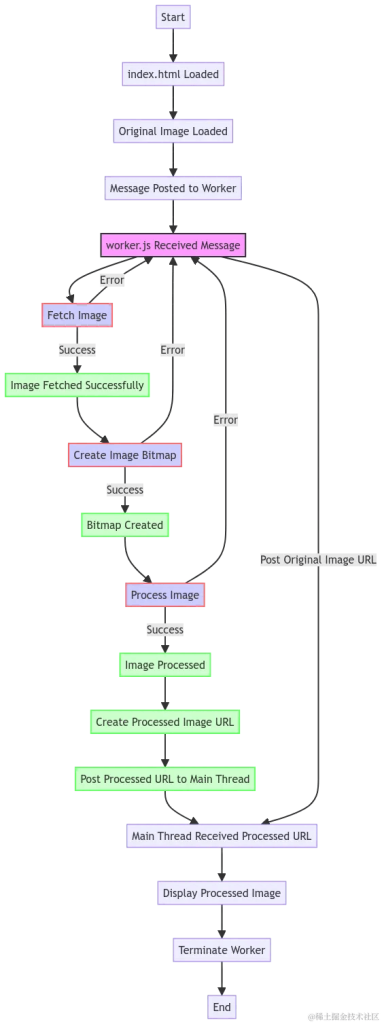
React处理复杂图片样式的方法详解
目录 1. 技术栈介绍 2. 兜底方案流程图 3. 封装成 React 组件 正如文章题目所示,本文的目的是为了记录工作中遇到的,在页面中处理复杂图片样式的解决方案。使用的技术栈有: web Worker fetch ...