el-select 的下拉框中新增俩自定义按钮的操作方法
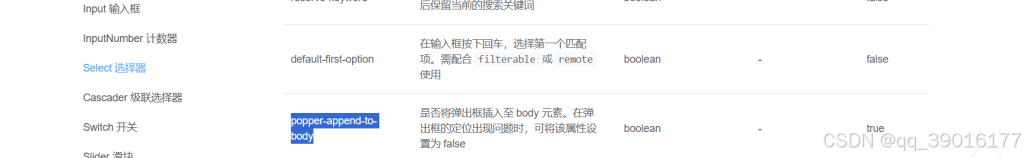
目录 1.首先将popper-append-to-body属性设置为false 2.添加按钮 3.修改样式 elementui 中 el-select 的下拉框中新增俩自定义按钮 1.首先将popper-append-to-body属性设置为false 如果不设置的...
原生微信小程序中封装一个模拟select下拉框组件代码示例
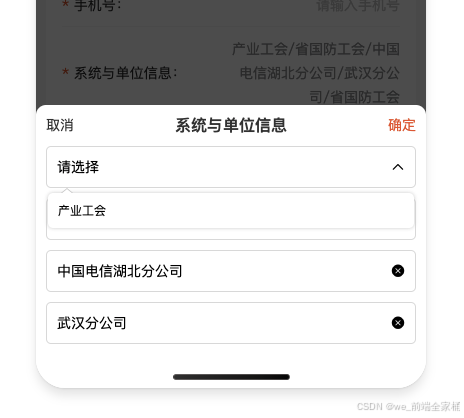
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class='w100 select_all_view'> <!-- 标题,可以没有 --> <view class='mr...
EasyUI弹出框行编辑如何通过下拉框实现内容联动
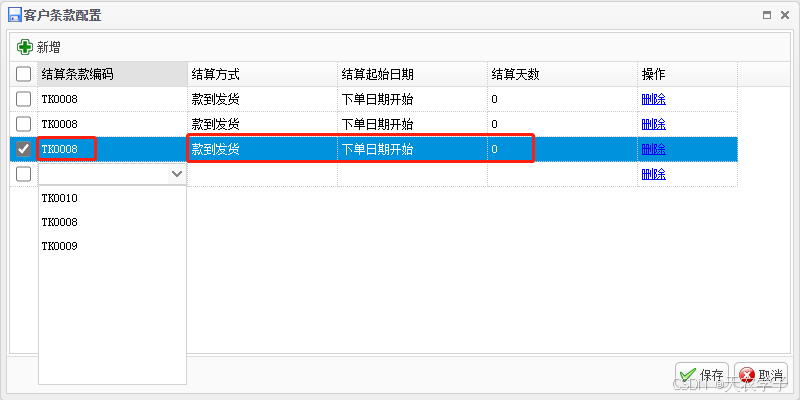
目录 EasyUI弹出框行编辑,通过下拉框实现内容联动 需求 实现 html代码(只列举弹出框部分) JS代码 难点解析 解决思路 实现中的问题 EasyUI弹出框行编辑,通过下拉框实现内容联动 需求 实现用...
react 下拉框内容回显的实现思路
需要实现效果如下 目前效果如下 思路 : 将下拉框选项的value和label一起存储到state中 , 初始化表单数据时 , 将faqType对应的label查找出来并设置到Form.Item中 , 最后修改useEffect 旧代码 //...