前端实现无感刷新的详细方案
目录 一、什么是无感刷新? 1.1 核心概念 1.2 典型应用场景 二、实现原理与方案对比 2.1 技术方案对比 2.2 核心实现流程 三、基础版实现(Axios拦截器方案) 3.1 创建Axios实例 3.2 添加请...
Vue页面加载后和刷新后的样式差异问题的解决方案
目录 引言 解决方案 1. 统一样式加载顺序 1.1 在 index.html 文件中预加载核心样式 1.2 通过 Vue CLI 中的 vue.config.js 配置样式加载顺序 1.3 使用 <style scoped> ...
前端无感刷新token的实现步骤
目录 XMLHttpRequest Axios Fetch API JQ uni.request 注意事项: 总结 Axios 无感知刷新令牌是一种在前端应用中实现自动刷新访问令牌(access token)的技术,确保用户在进行 API 请求时...
Vue实现页面刷新跳转到当前页面功能
目录 引言 基本概念与作用 页面刷新 页面跳转 技术实现 示例一:使用window.location.reload进行页面刷新 示例二:使用Vue Router进行页面跳转 示例三:使用编程导航实现页面跳转 示例四:使用b...
如何处理 Vue3 中隐藏元素刷新闪烁问题
目录 一、问题说明 二、尝试解决 三、最终解决方案 四、最终效果演示 一、问题说明 页面刷新,原本隐藏的元素会一闪而过。 效果展示: 页面的导航栏通过路由跳转中携带的 meta 参数控制导航栏的...
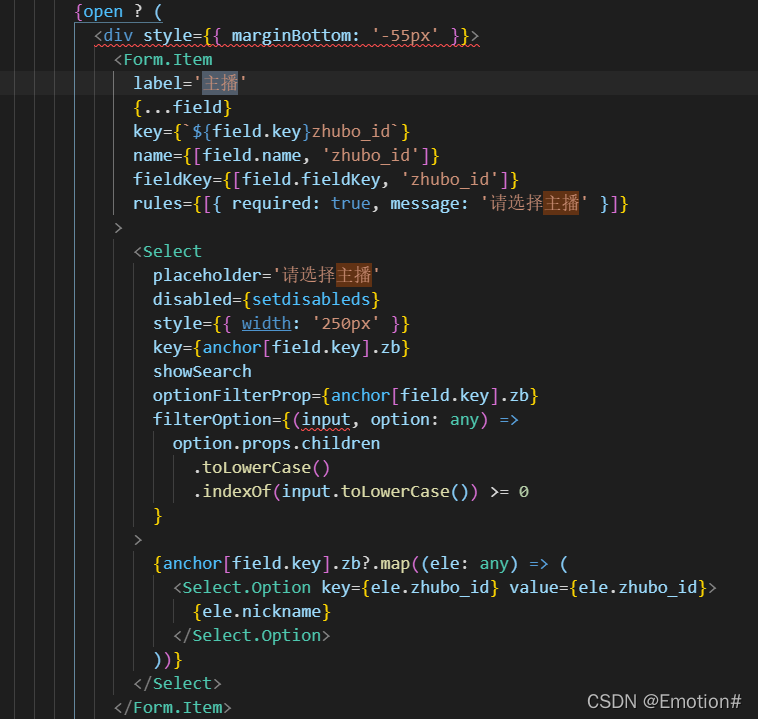
react使用antd-design中select不能及时刷新问题及解决
目录 react使用antd-design中select不能及时刷新 react异步数据更新不及时问题 解决方法 总结 react使用antd-design中select不能及时刷新 react是当前最流行的js框架之一,与之相匹配的antd也是...
React如何避免子组件无效刷新
目录 React如何避免子组件无效刷新 React.memo React.useMemo & React.useCallBack 向上提炼 & 向下移动 React强制刷新子组件方法 总结 React如何避免子组件无效刷新 一个很常见的场景...
VUE中拦截请求并无感知刷新token方式
目录 VUE拦截请求并无感知刷新token 应用场景 思路 总结 VUE拦截请求并无感知刷新token 应用场景 前端登录后,后端返回token和token失效时间,当达到特定条件(本文以距离token过期两小时为例)...
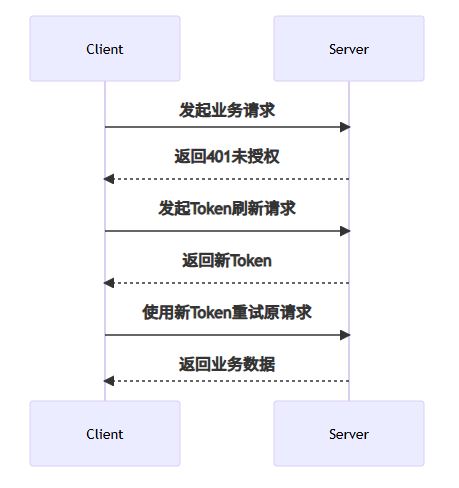
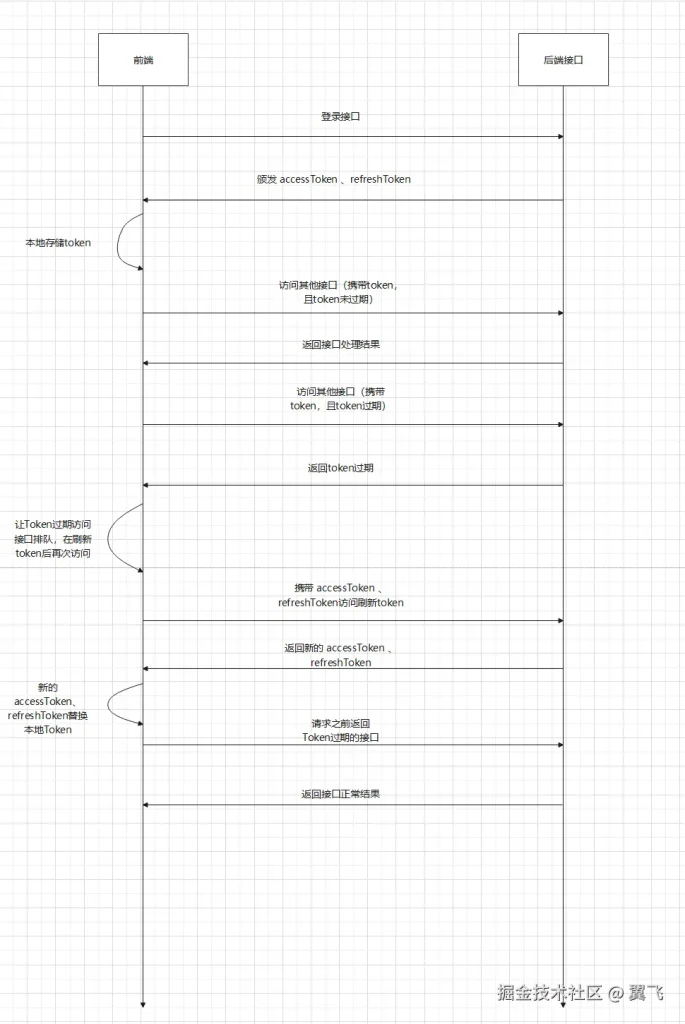
利用Axios实现无感知双Token刷新的详细教程
目录 一、引言 二、示意图 三、具体实现 1. 编写请求拦截器 2. 深究响应拦截器 2.1 接口介绍 2.2 响应拦截器编写 2.3 解决重复刷新问题 四、测试 五、源码 一、引言 在现代系统中,Token认证已...