前端点击预览图片Viewer.js使用方法(简单的操作)
目录 1、 Viewer.js简介 2、Viewer.js支持的功能 3、Viewer.js的API 4、 按照和引入的方式 5、使用方法(简单的操作) 总结 1、 Viewer.js简介 Viewer.js 是一款强大的图片查...
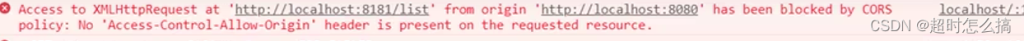
前端和后端解决跨域问题的方法详细讲解
目录 一、跨域问题CORS 1.什么是跨域问题? 2.跨域问题是怎么产生的? 3.为什么要有同源策略? 二、解决方法 前端解决方式 1.JSONP方案:(只能解决get请求不能解决post请求) 2.vue解决devServ...
前端实现图片压缩方案总结(干货)
目录 前文提要 1. 使用HTML5的<canvas>元素 步骤概述: 示例代码: 2. 利用第三方库(推荐) 使用 image-magic-adapter示例: 3. gif图片压缩(拓展) node压缩gif实现如下: 注意事项 总结&nb...
纯前端生成PDF(jsPDF)并下载保存或上传到OSS的代码示例
目录 前言 技术涉及 代码实现 1、获取DOM结点 2、获取打印容器的属性 3、生成PDF 4、保存本地或者上传OSS 保存本地 上传OSS 5、注意事项 6、完整代码 总结 前言 在工作中遇到了一个...
在前端中Proj4.js使用简单介绍及进阶应用
目录 前言 Proj4 是一个用于处理 JavaScript 里的几何图形和坐标计算的库。虽然这个库的知名度不如其他几何处理库如 Turf.js,但它提供了用于多边形、点、线等几何对象的计算功能,类似于 GIS(...
前端滚动锚点三个常用方案(点击后页面滚动到指定位置)
目录 三个常用方案: 1.scrollintoView 2.scrollTo 3.scrollBy 最后:要注意的点,记住这么几个操作 总结 三个常用方案: 1.scrollintoView 把调用该方法的元素滚动到屏幕的指定位...
前端实现水印功能的几种方法及优缺点
目录 1. 使用 CSS 背景图方式 2. 使用 HTML5 Canvas 动态绘制水印 3. 使用 SVG 添加水印 4. 使用图片处理库(如 Fabric.js) 5. 使用 HTML DOM 元素实现水印 6. 结合后端生成带水印的图像 结论 ...
前端防抖(Debounce)和节流(Throttle)的概念、区别、应用场景及实现方法
目录 前言 一、防抖(Debounce) 1.1 什么是防抖? 1.2 适用场景 1.3 防抖的实现 1.4 使用示例 二、节流(Throttle) 2.1 什么是节流? 2.2 适用场景 2.3 节流的实现 2.4 使用示例 三、防抖与节...
前端实现文件下载常见的几种方法总结
目录 一、location.href 二、window.open 三、a标签 四、文件流 1.请求的方式 原生js写法 axios写法 2.文件下载的方式 通过URL.createObjectURL()下载 通过# FileReader.readAsDataURL()...
前端本地数据存储的几种常见方式总结
目录 1. Cookies 特点: 示例: 缺点: 2. LocalStorage 特点: 示例: 优点: 缺点: 3. SessionStorage 特点: 示例: 优点: 缺点: 4. IndexedDB 特点: 示例: 优点:...