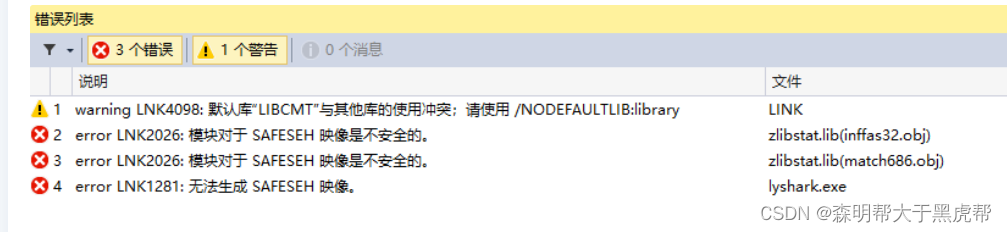
C++使用ZLIB库实现目录压缩与解压功能
目录 C++ 使用ZLIB库实现目录压缩与解压 1、保存文件 2、文件压缩 3、文件解压缩 4、演示示例 结论 C++ 使用ZLIB库实现目录压缩与解压 在软件开发和数据处理中,对数据进行高效的压缩和解压缩是...
Qt实现文件的压缩和解压缩操作
目录 一、实现方式 二、具体步骤 1、在.pro文件中添加模块gui-private 2、通过QObject方式创建多线程实现压缩与解压缩类 3、通过信号与槽触发操作 一、实现方式 通过Qt自带的库来实现,使用多线...
Oracle数据库中表压缩的实现方式和特点
目录 Oracle数据库中表压缩的实现方式和特点 1 基本表压缩(Basic Table Compression) 2 OLTP 表压缩(OLTP Table Compression) 3 表压缩的实施策略 4 表压缩的好处 Oracle数据库中表压缩的实...
如何用JS将base64图片压缩至指定大小
目录 压缩图片原理 封装 附:js图片转base64 总结 在开发中,通常在上传图片时,由于各种限制,需要将上传的图片压缩到某一大小范围内才能上传。在此提供以下方法实现该需求,复制可用。 ...
前端JavaScript实现文件压缩的全面优化指南
目录 一、基础压缩技术 1. 代码最小化(Minification) 2. 去除死代码(Tree Shaking) 二、高级压缩策略 1. 代码分割(Code Splitting) 2. 按需加载(Lazy Loading) 三、依赖优化 1. 分析依...
前端实现图片压缩方案总结(干货)
目录 前文提要 1. 使用HTML5的<canvas>元素 步骤概述: 示例代码: 2. 利用第三方库(推荐) 使用 image-magic-adapter示例: 3. gif图片压缩(拓展) node压缩gif实现如下: 注意事项 总结&nb...
.NET Core GC压缩(compact_phase)底层原理解析
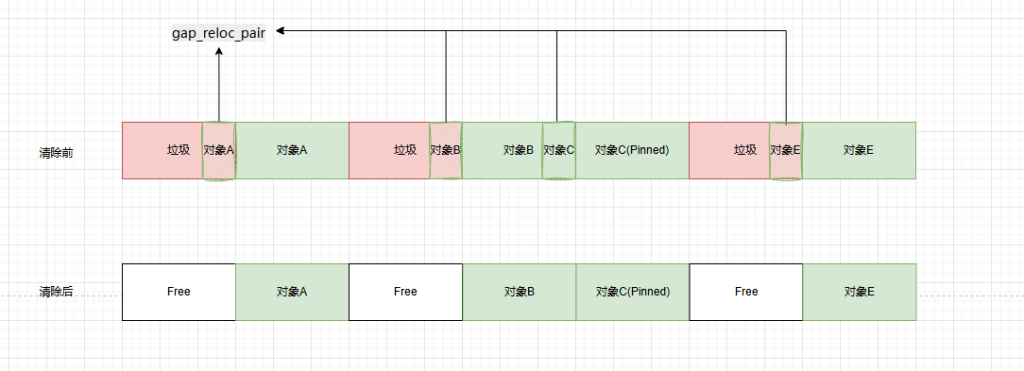
目录 简介 清除 更新段空间 压缩 压缩对象 简介 终于来到了GC的最后一个步骤,在此之间,大量预备工作已经完成。万事俱备,只欠东风 清除 如果GC决定不压缩,它将仅执行清除操作。清除操作非常...
在React中实现分块导出大量数据表格并压缩成图片的解决方案
目录 需求分析 实现步骤 1. 获取表格数据 2. 创建带数据的表格实例 3. 分块导出表格 4. 导出操作的触发 5.补充导出图片的工具方法 结语 需求分析 我们的目标是实现一个React组件,该组件能够: ...
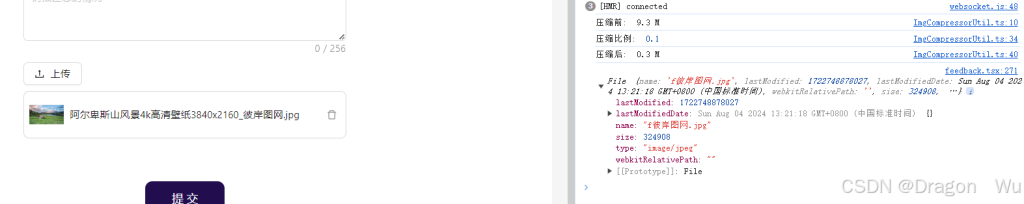
前端 react 实现图片上传前压缩(缩率图)
目录 一、安装 二、编写工具类 三、获取压缩后的File对象 四、测试效果 一、安装 npm install compressorjs 或 yarn add compressorjs 官方文档:compressorjs - npm (npmjs.com) 二、编写工具...
使用Webpack压缩与转译JavaScript代码的操作方法
目录 问题背景 解决方案 常用的JavaScript压缩工具 如何自动处理文件依赖并压缩文件 1、安装必要的包 2、配置Webpack 3、运行Webpack 问题背景 在Web开发中,代码的性能和加载时间是用户体验的...