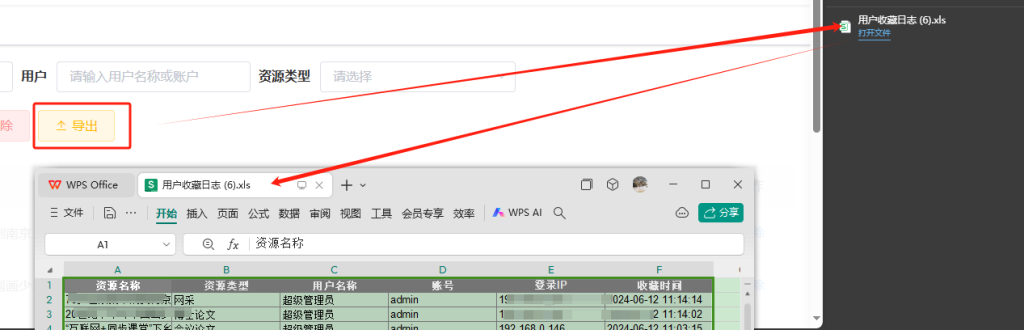
前端实现获取后端返回的文件流并下载三种方法
目录 方法一:使用Axios实现文件流下载 优点 缺点 方法二:使用封装的Request工具实现文件流下载 优点 缺点 方法三:直接通过URL跳转下载 优点 缺点 结论 在前端开发中,有时需要从后端获取文件...
前端存储后端响应数据超详细的实现方式和注意事项
目录 前言 一、前端存储后端数据的核心步骤 1. 获取后端数据 2. 存储数据 二、前端存储技术的选择 1. 短期缓存(会话级别) (1) sessionStorage 2. 长期缓存(持久化存储) (1) local...
在React中与后端API进行交互的操作步骤
目录 引言 定义API交互的场景 准备工作 创建API服务 创建我们的用户组件 代码解析 在主应用程序中使用组件 启动应用 结论 引言 在现代Web开发中,前后端分离的架构已经成为一种趋势。React,作...
前端下载文件时如何后端返回的文件流一些常见方法
目录 1. 使用 Blob 和 URL.createObjectURL 创建下载链接 例子:使用 Blob 创建文件下载 2. 通过 FileReader 处理 ArrayBuffer 类型文件流 例子:处理...
前端根据后端返回的文本流逐个展示文本内容代码示例
目录 1、前端调用方法 2、使用 总结 前端根据后端返回的文本流逐个展示文本内容 1、前端调用方法 async function fetchStream(url, data, onSuccess, close, error) { const response = await f...
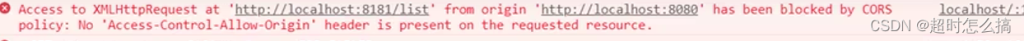
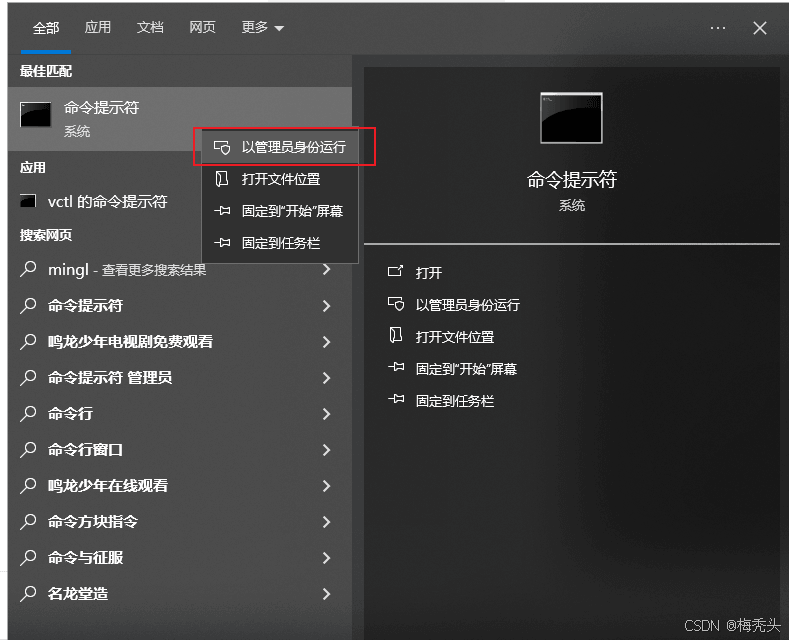
前端和后端解决跨域问题的方法详细讲解
目录 一、跨域问题CORS 1.什么是跨域问题? 2.跨域问题是怎么产生的? 3.为什么要有同源策略? 二、解决方法 前端解决方式 1.JSONP方案:(只能解决get请求不能解决post请求) 2.vue解决devServ...
教你从零开始在Windows系统上搭建一个node.js后端服务项目
目录 一、下载node.js及配置环境 二、搭建node.js项目及安装express框架 三、集成nodemon,实现代码热部署 四、Express 应用程序生成器 总结 一、下载node.js及配置环境 网上很多安装教程,此处...
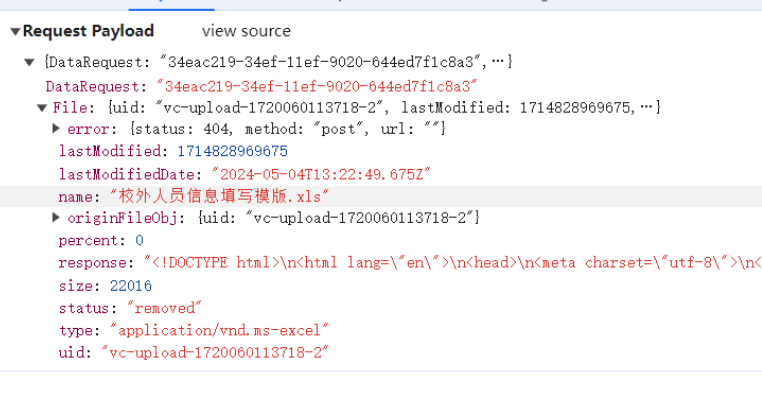
前端通过表单将pdf等文件传入后端
目录 前端通过表单形式将其传入后端 文件上传的流程: 文件上传表单示例: 解释: 后端处理文件上传的例子: 用JS将文件传入后端 html JS绑定事件 axios传递 总结 我们知道在js中我们可以通过:...
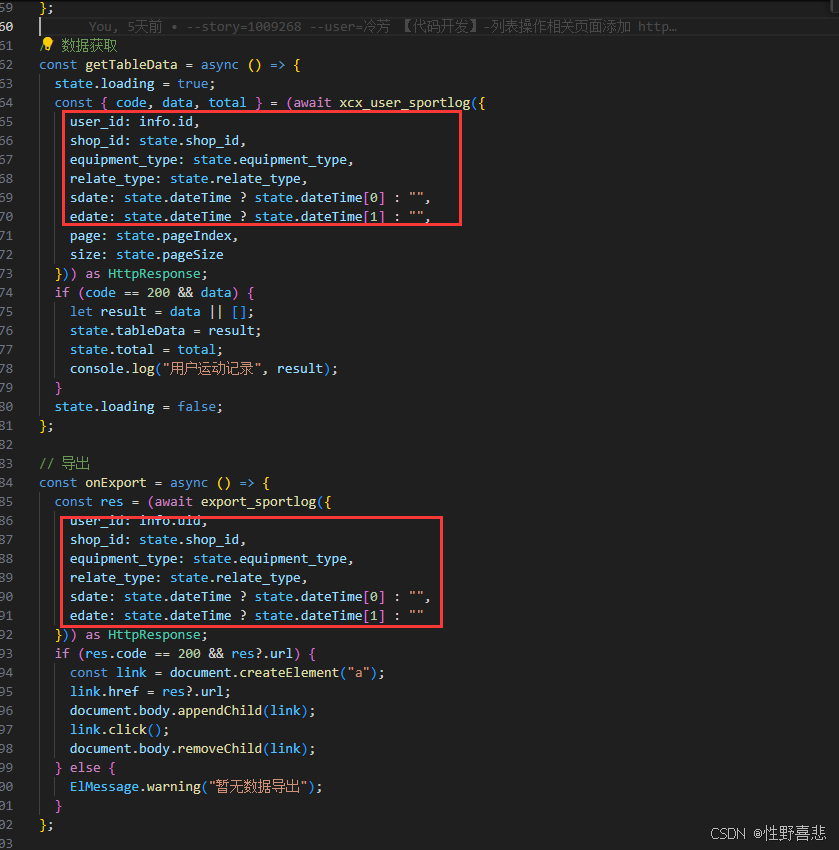
vue3+ts重复参数提取成方法多处调用以及字段无值时不传字段给后端问题
目录 vue3+ts重复参数提取成方法多处调用以及字段无值时不传字段给后端 参数提取前的写法 会把无值的空字段传给后端 修改后的写法 总结 vue3+ts重复参数提取成方法多处调用以及字段无值时不传字...
在Node.js中实现后端与前端的交互的方法详解
目录 传统的 Node.js 服务器(例如使用原生 http 模块) 现代的 Node.js Web 应用框架Koa 与传统交互显著的区别和优势 传统的 Node.js 服务器(例如使用原生 http 模块) ...