在Vue3中使 echarts 图表宽度自适应变化的操作方法
目录 需求: 解决: 扩展: 1,防抖处理 2,多图表并列缩放问题 需求: 有现在这样一段使用 echarts 的 vue3 代码: <template> <div ref='chartRef' style='width: 600px; height: 40...
使用Vue和ECharts创建交互式图表的代码示例
目录 引言 技术背景 Vue.js ECharts 项目搭建 代码说明 代码实现 引言 在现代 Web 应用中,数据可视化是一个重要的组成部分。它不仅能够帮助用户更好地理解复杂的数据,还能提升用户体验。 技术...
在Vue中实现图表数据的动态展示的示例代码
目录 在Vue中实现图表数据的动态展示 项目准备 创建动态图表组件 组件详解 在主应用中使用动态图表组件 样式部分 运行你的项目 总结 在Vue中实现图表数据的动态展示 随着数据可视化技术的发展,...
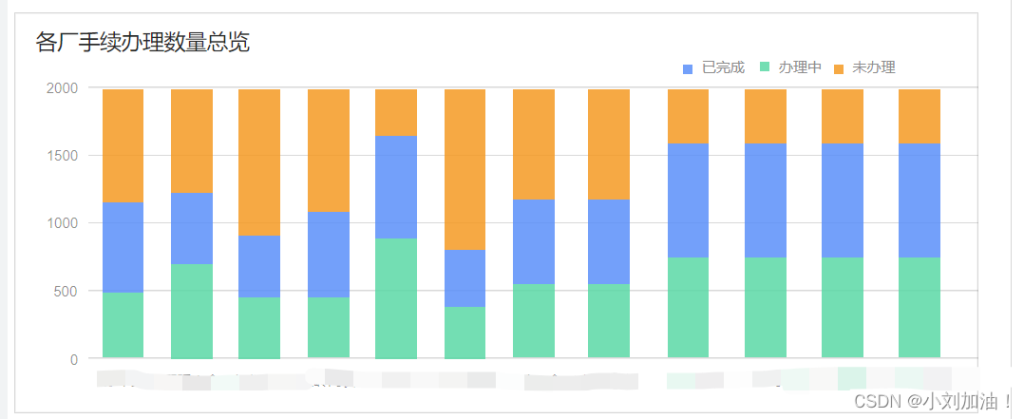
react hooks使用Echarts图表中遇到的情况及相关配置问题
目录 前言 相关参数配置 1. 形成堆叠柱状图 2. 设置右上方的表头的位置 3. 设置echarts 柱状图 横向滚动 4. X轴坐标 label 文字过长,无法显示 5. 点击柱状图,调用方法 总结 前言 项目开发中,...
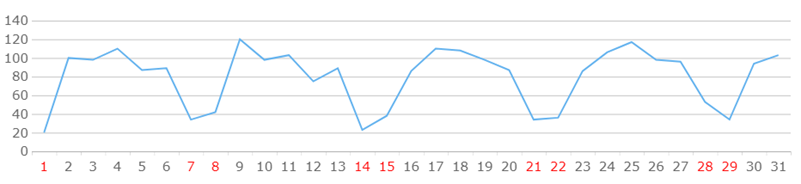
JS实现图表日期分类按色显示效果
预想要达成的效果图: 关键步聚: js代码如下 function(){ var date = new Date(this); if(date.getDay()==0||date.getDay()==6){ return '<font color='red'>'+date.getDate()...