React使用React.lazy和Suspense实现组件懒加载
目录 1. 创建项目 2. 创建要懒加载的组件 3. 使用 React.lazy 和 Suspense 实现懒加载 4. 运行项目 5.组件懒加载其他实现方法 6.React 项目性能方法 在 React 项目里,有时候组件功能多、体积大...
一文详解React中如何实现组件懒加载
目录 前言 什么是懒加载? React 中的懒加载步骤 1. React.lazy 2. Suspense 懒加载的底层原理 动态导入的工作流程 伪代码解释 总结 前言 在现代前端开发中,性能优化始终是一个核心课题。React...
基于JavaScript+IntersectionObserver实现高性能图片懒加载
目录 一、前言 二、样式布局 三、HTML 结构 四、实现逻辑 1、配置项与生成图片卡片 2、使用 Intersection Observer 实现懒加载 一、前言 在 Web 开发中,图片懒加载是一种常见的优化手段,尤其...
Vue实现路由懒加载的详细步骤
目录 Vue如何实现路由懒加载? 什么是路由懒加载? 为什么需要路由懒加载? 如何实现路由懒加载? 步骤一:创建Vue项目 步骤二:安装 Vue Router 步骤三:设置路由懒加载 步骤四:创建视图组件 ...
详解如何在Vue3中实现懒加载组件
目录 引言 什么是懒加载? Vue 3 的异步组件 基本语法 如何在 Vue 3 中实现懒加载组件 创建一个 Vue 项目 添加异步组件 代码分析 添加加载状态 总结 引言 随着现代前端框架的发展,懒加载作为一...
在Angular中实现懒加载的示例代码
目录 1.创建模块 2.配置路由 3. 在模板中使用路由 4. 优化加载性能 在Angular中,懒加载(Lazy Loading)是一种按需加载模块的技术,它可以帮助我们优化应用的启动时间,并减少初始加载时需要加...
ASP.NET MVC懒加载如何逐步加载数据库信息
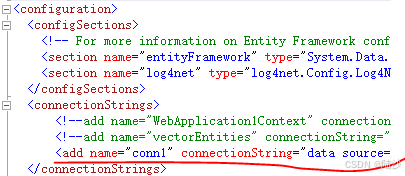
目录 问题描述 解决方案 基础版 数据库查询部分(Entity Framework) 控制器 前端页面 加载到表格版 环境:win10, .NET 6.0 问题描述 假设我数据库中有N个表,当我打开某页面时,每个表都先加载...
React Router v6路由懒加载的2种方式小结
目录 介绍 0. 相同代码的部分 1. React.lazy 2. react-router 自带的 route.lazy 3. 两种方式的区别 4. React Router 为什么不自带fallback功能,要怎么处理? 4.1 useNavigation 介绍 React Ro...
ElementUI el-table 树形数据的懒加载的实现
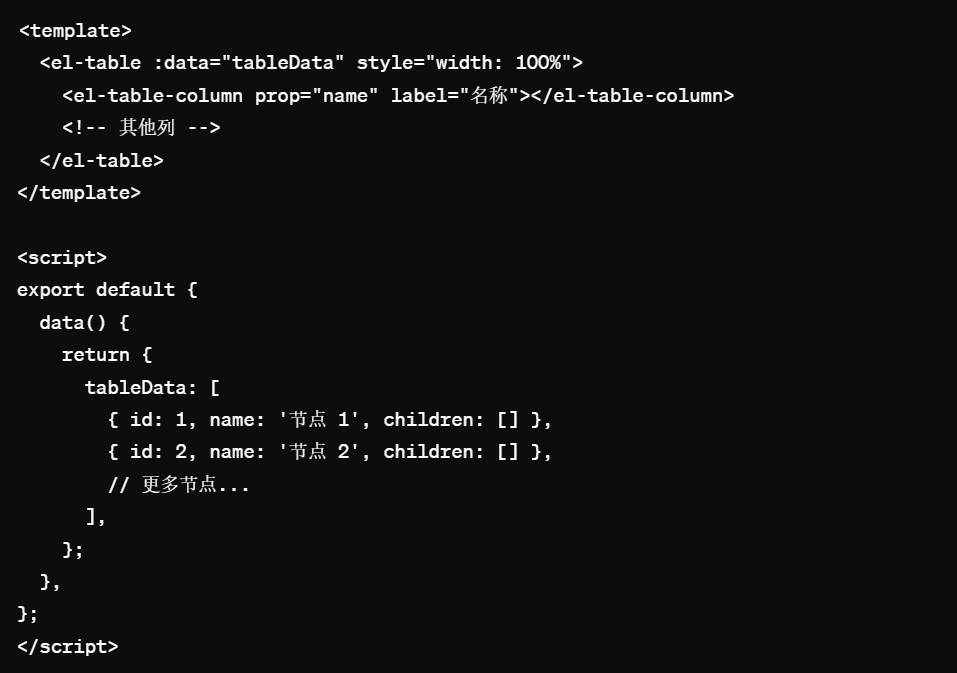
目录 懒加载的基本概念 实现步骤 第一步:创建基础的 el-table 第二步:添加展开事件处理器 第三步:实现懒加载逻辑 注意事项 当面对大量数据时,一次性加载所有数据可能会导致性能问题。为了解...
Angular懒加载模块与Combined Injector原理全面解析
目录 Angular 的依赖注入系统 懒加载模块 Combined Injector Lazy Loaded Module 中的 Combined Injector 技术 组合注入器是什么? Combined Injector的工作原理 模块注入器层次和元素注入器层...