.NET6打包部署到Windows Service的全过程
目录 1.安装Nuget包 安装以下nuget包支持windows service <PackageReference Include='Microsoft.AspNetCore.Hosting.WindowsServices' Version='6.0.10' /> <PackageReference Includ...
使用Webpack打包React项目的流程步骤
目录 1. 引言 2. 环境搭建 2.1 初始化项目 2.2 安装依赖 3. 配置Webpack 3.1 关键配置说明 4. Babel配置 5. 项目结构示例 6. 开发和生产环境优化 6.1 开发环境 6.2 生产环境 7. 调试和常见问题 ...
Webpack打包速度优化方案汇总
目录 一、基础配置优化 1.1 区分开发与生产环境 1.2 减少解析范围 二、Loader 优化策略 2.1 限制 loader 应用范围 2.2 启用 loader 缓存 2.3 减少 loader 数量 三、插件优化方案 3.1 选择性使用...
一文详解如何将Javascript打包成exe可执行文件
目录 什么是 pkg? 安装 pkg 基本使用 步骤 1:准备你的 Node.js 项目 步骤 2:通过命令行打包 步骤 3:运行生成的可执行文件 配置 package.json 处理资源文件 高级用法 指定 Node.js 版本和平...
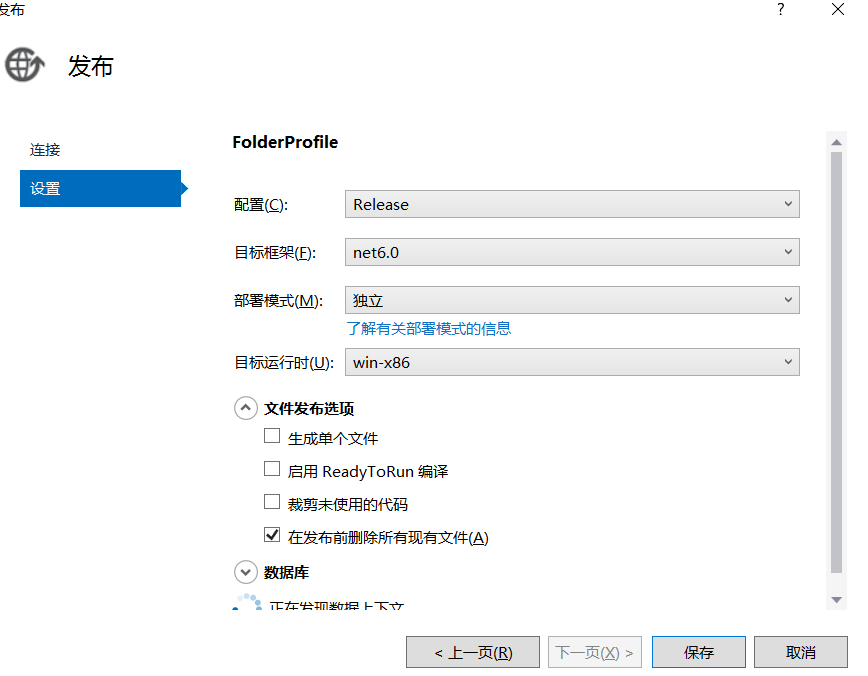
electron-vite工具打包后如何通过内置配置文件动态修改接口地址
目录 前言 一、实现过程 二、代码演示 1.resources/env.json 2.App.vue 3.main/index.js 4.request.js 5.安装后修改 前言 使用electron-vite 工具开发项目打包完后每次要改接口地址都要重新打包...
webpack打包主要流程以及优化
目录 webpack基本 1. 入口起点(Entry) 2. 依赖解析(Dependency Resolution) 3. 加载器处理(Loader Processing) 4. 插件处理(Plugin Processing) 5. 代码分割...
Webpack打包构建太慢试试这几个提升打包速度方案
目录 1. 减少文件搜索范围 使用 include 和 exclude: 2. 优化 Loader 并行处理: 3. 减少打包体积 使用 SplitChunksPlugin: 4. 开发模式优化 减少 Source Maps 的复杂度: 5....
Nodejs使用pkg打包为可执行文件的解决方案
目录 安装pkg 查看pkg命令 修改package.json 打包 报错解决 安装pkg npm install -g pkg 查看pkg命令 pkg --help 修改package.json 新增bin入口配置 { 'name': 'takescreenshot', 'version': '1...
Webpack完整打包流程实现
目录 前言 一、准备工作 二、初始化阶段 2.1、读取与合并配置信息 2.2、创建编译器(compiler)对象 2.3、插件注册 三、编译阶段 3.1、创建 compilation 编译对象 3.2、读取 entry 入口文件 3.3...
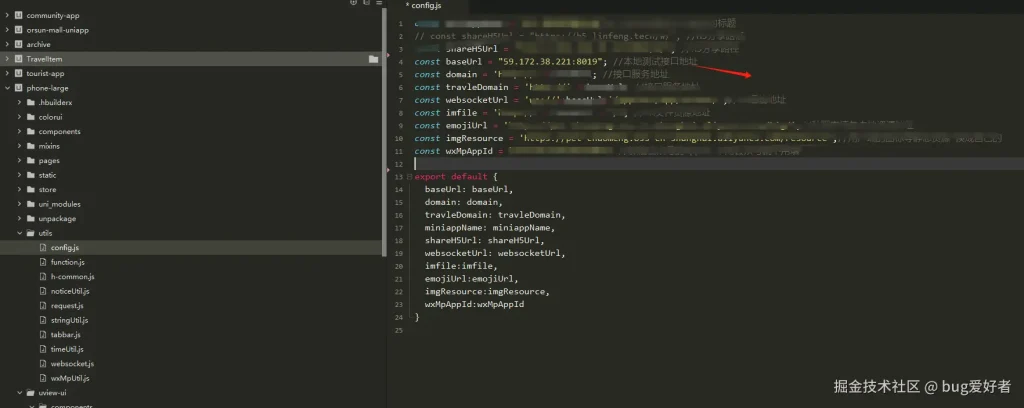
uniapp一键打包H5的详细步骤
1. config配置线上环境访问地址 2. manifest.json配置 路由模式没有特殊要求,直接选择默认:hash模式 运行的基础路径,如果线上地址为:http://22.33.33:8080/#/ ,则运行基础路径为:./ 运行...