React父组件数据实时更新了,子组件没有更新的问题
目录 父组件数据实时更新了,子组件没有更新 1.可以使用利用react的componentWillReceiveProps方法 2.componentWillReceiveProps方法要被淘汰了,不推荐 3.如果从父组件中传到的值 4.也可以在父...
electron版本升级的简单步骤
目录 electron-updater使用指南 基础 项目使用 update.js 然后再 main.js 调用即可 main.js 所有代码 常见错误指南 拓展:更新electron的版本 方式1 方式二 :官网 electron-updater使用指...
基于uni-app和Node.js实现app更新功能
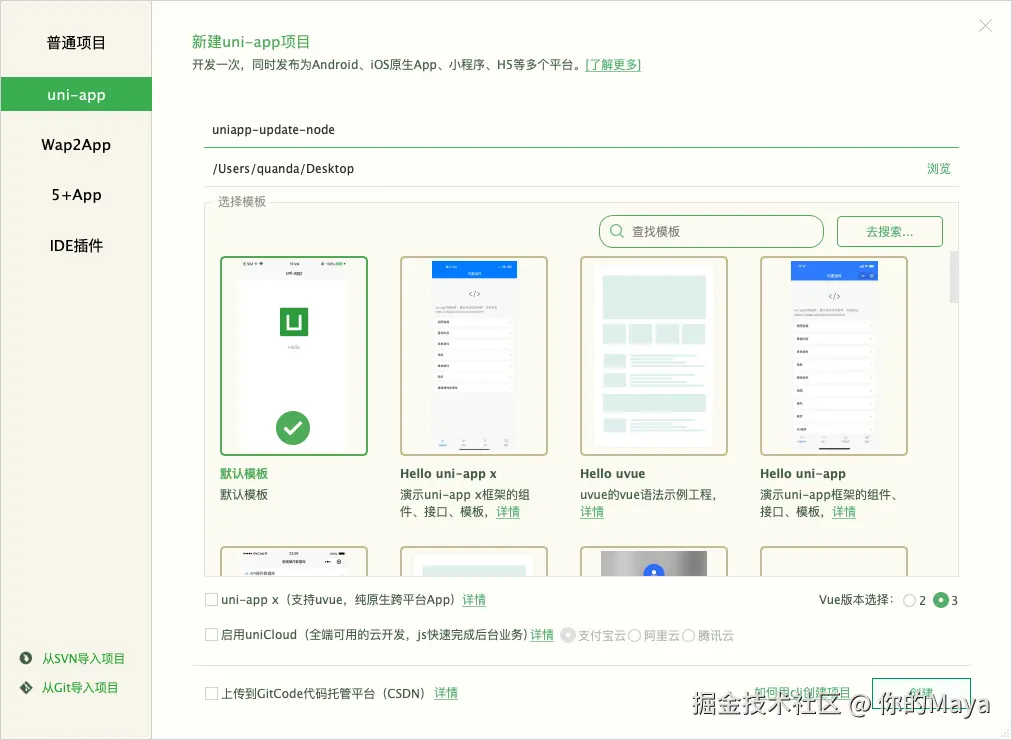
目录 业务背景 整体思路: 1、后端服务 2、uni-app前端 步骤一 创建Node.js后端服务 1、安装必要依赖: 2、创建一个简单的后端服务: 3. 启动后端服务 步骤二 创建uni-app前端应用 1、创建uni-a...
在ASP.NET 2.0中操作数据之十七:研究插入、更新和删除的关联事件
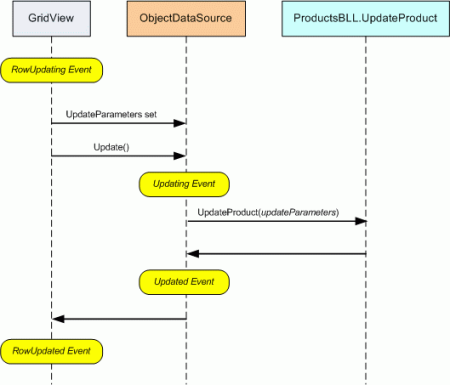
导言 当使用GridView、DetailsView或FormView控件的内建插入、编辑或删除特征时,在用户添加一条新记录或更新/删除一条现在记录的过程中发生了多个步骤。正如我们之前一节里所讨论的,在GridVie...
在ASP.NET 2.0中操作数据之十六:概述插入、更新和删除数据
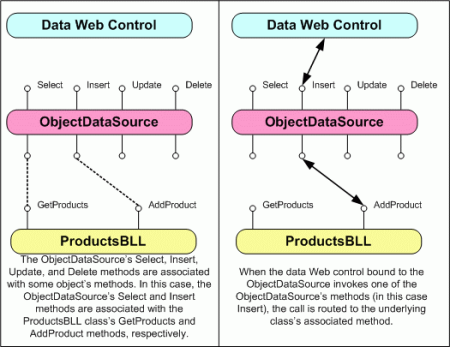
导言 结束前面的几节,我们已经探讨过了如何使用GridView、DetailsView和FormView控件来显示数据。这些控件简单地操作提供给它的数据。一般地,这些控件通过使用一个数据源控件,例如ObjectData...
PHP8.3更新内容新特性及支持版本探究
目录 支持版本 新特性 类型化类常量 动态类常量获取 添加#[\Override]属性 只读修改 添加json_validate函数 一次 Lint 多个文件 支持版本 除了庆祝新的版本发布以后,也需要注意一下:PHP 8.0 ...
更新npm项目依赖的实现方法
目录 引言 1. 使用 npm update 命令 2. 使用 npm-check-updates 工具 3. 使用 npm outdated 命令 4. 直接手动更新 package.json 文件 5. 直接安装最新版本 6. 使用自动化工具 结语 引言 在软件...
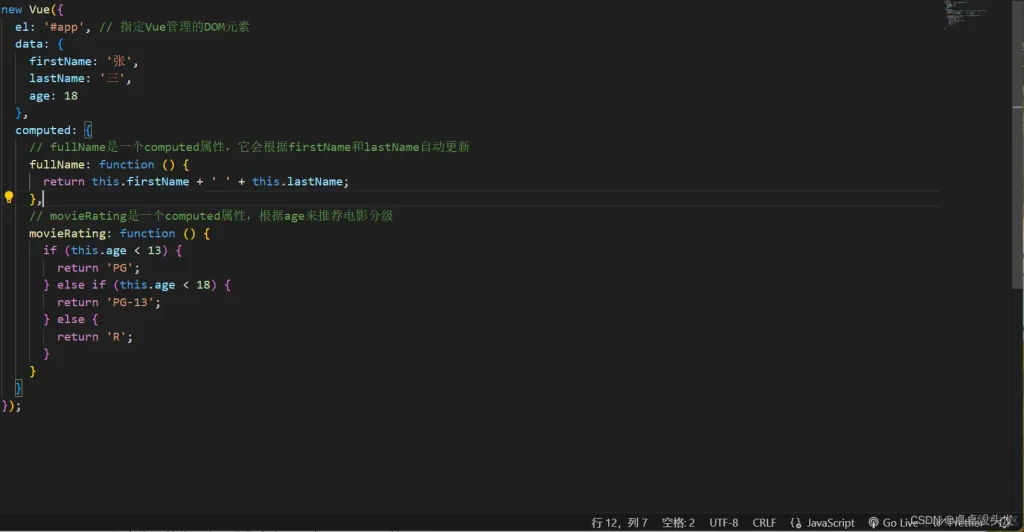
Vue.js使用computed属性实现数据自动更新
目录 引言 什么是computed属性? 定义computed属性 与普通方法的区别 computed的工作原理 响应式依赖追踪 缓存机制 工作流程 使用场景 与methods的区别 基本用法 如何在组件中声明computed属性 ...