基于React实现虚拟滚动的方案详解
目录 1.描述 2.固定高度 3.动态高度 3.1IntersectionObserver占位符 3.2IntersectionObserver虚拟化 3.3OnScroll滚动事件监听 在渲染列表时我们通常会一次性将所有列表项渲染到DOM中,在数据量...
uni-app 滚动到指定位置的操作方法
方法1:使用标签,可以将页面横向(或纵向)滚动到指定位置无法滚动 将代码放在setTimeout,nextTick里执行 <!-- 左边 --> <scroll-view show-scrollbar='false' scroll-y='true' clas...
前端滚动锚点三个常用方案(点击后页面滚动到指定位置)
目录 三个常用方案: 1.scrollintoView 2.scrollTo 3.scrollBy 最后:要注意的点,记住这么几个操作 总结 三个常用方案: 1.scrollintoView 把调用该方法的元素滚动到屏幕的指定位...
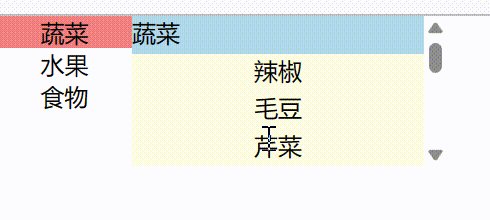
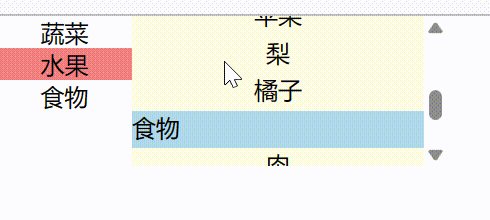
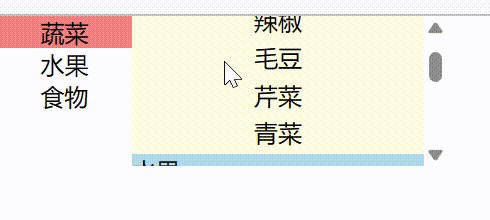
前端如何利用JS实现自定义表格滚动效果实例
目录 一、利用scrollTop、定时器实现滚动效果 二、效果展示 三、完整代码实现 总结 在数据可视化大屏中会有滚动表格的需求,不使用插件自己封装重复使用!!!! 好久不见!话不多说,直...
uniapp监听页面滚动2种常用方法
目录 前言 1. 使用onPageScroll生命周期函数 2. 使用@scroll事件监听器 总结: 前言 在uni-app中,监听页面滚动通常使用onPageScroll生命周期函数或者@scroll事件监听器,具体使用哪个取决于你...
React实现虚拟滚动的三种思路详解
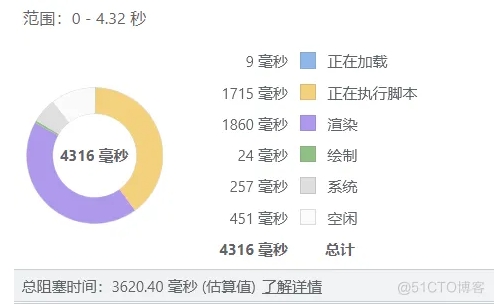
目录 1 前言 2 基本原理 3 实现 3.1 Transform 3.2 Absolute 3.3 Padding 4 性能 5 总结 1 前言 在web开发的过程中,或多或少都会遇到大列表渲染的场景,例如全国城市列表、通讯录列表...
react中使用js实现页面滚动监听(推荐)
因为遇到react+ant design是,锚点anchor未生效的BUG,所以想过用js实现anchor效果,会遇到监听页面滚动或监听元素距离页面顶部高度问题,再监听阶段试过很多办法,可能鉴于水平不足,最后找到...
vue原生满屏滚动方式
目录 vue原生满屏滚动 效果图 代码 总结 vue原生满屏滚动 vue原生满屏滚动效果,点击左侧导航栏可滚动至对应屏幕。 效果图 代码 <template> <div class='page-sum'> <div class=...
uniapp手写滚动选择器的完整代码(时间选择器)
目录 效果展示 HTML/Template部分: JavaScript部分: CSS部分: 完整代码 没有符合项目要求的选择器 就手写了一个 效果展示 实现一个时间选择器的功能,可以选择小时和分钟: HTML/Template部...