详解React如何使用useReducer高阶钩子来管理状态
目录 一、useReducer概述 1.1 什么是 useReducer 1.2 useReducer的基本用法 二、使用 useReducer管理状态的示例 2.1 定义状态和reducer函数 2.2 在组件中使用 useReducer 2.3 运行效果 三、适用...
React实现组件之间状态共享的几种方法
目录 什么是状态共享? 状态共享的几种方法 1. 使用 Props 进行状态传递 2. 使用 Context API 3. 使用状态管理库(如 Redux) 4. 使用 Recoil 状态管理库 总结 什么是状态共享?...
React中 Zustand状态管理库的使用详解
目录 Zustand 在 React 中的应用 Zustand 核心概念 基本使用 Zustand 中的其他功能 1. 持久化存储(Persist) 2. 中间件(Middleware) 3. 使用 subscribe 监听状态变化 4. 结合 ...
使用Pinia Persistedstate插件实现状态持久化的操作方法
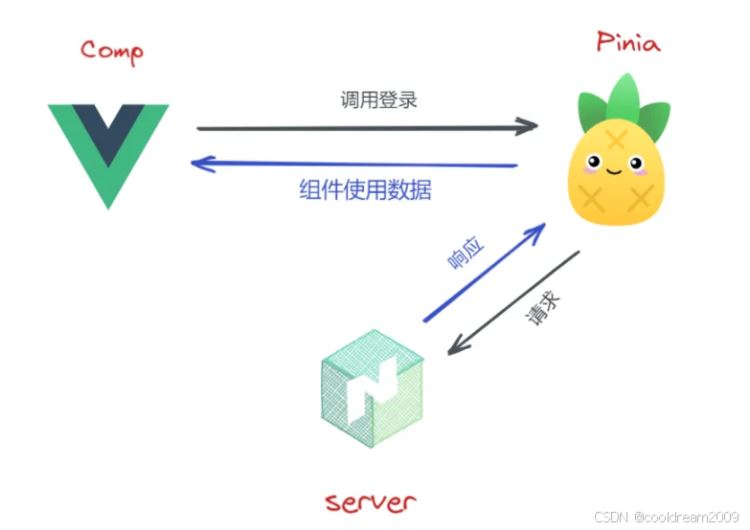
目录 前言 1. 什么是状态持久化 2. 为什么选择 Pinia Persistedstate 插件 3. Pinia Persistedstate 插件的安装和使用 3.1 安装插件 3.2 引入和初始化插件 4. 定义持久化状态的 Store 4.1 一个...
javascript中Promise的三种状态示例详解
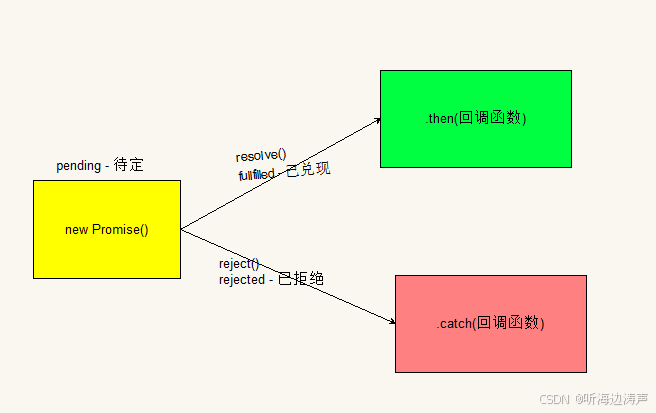
目录 说明 示例 Promise创建后处于pending状态 通过打印日志查看Promise的成功状态的改变顺序 通过打印日志查看Promise的失败状态的改变顺序 resolve和reject函数都打开,一个执行以后,状态就...
详解React如何获取状态的旧值
目录 usePrevious Hook 的实现 这段代码在干嘛? 使用示例 进一步扩展 使用 useWatch Hook 嘿,朋友们!我最近刚开始接触 React,突然脑海出现一个问题,React中怎么在状态更新时获取...
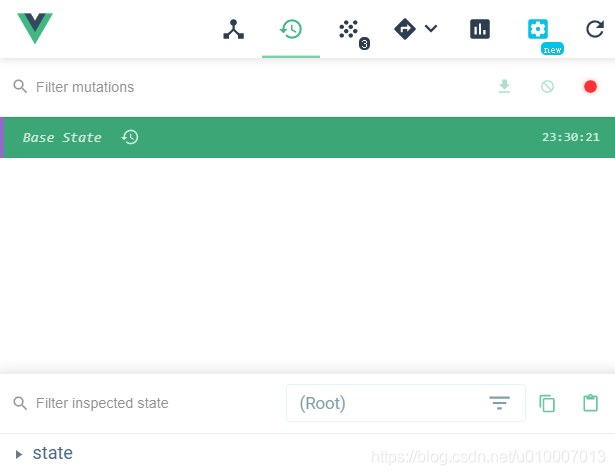
vuex如何修改状态state的方法
目录 vuex修改状态state方法 vuex state使用/教程/实例 state概述 用法 示例 总结 vuex修改状态state方法 vuex想要改变state里的属性,官方推荐的方法是通过mutaion的方式修改state。 例如: st...