vue3基于elementplus 简单实现表格二次封装过程
公司渲染表格数据时需要将空数据显示‘-’,并且对于每一列数据的显示也有一定的要求,基于这个需求对element-plus简单进行了二次封装。具体包括以下几点(持续更新中):1.空数据显示‘-’2.固定...
ele-table表格列表内双击编辑部分信息的示例代码(el-table组件同理)
目录 说明 实现 页面展示 代码 说明 ele-table 为公司内部组件,重点看 【主要代码】 部分代码 ele-table表格列表内:双击需要编辑的区域,编辑部分信息 实现 双击需要编辑的数据,展示输入框/...
前端如何利用JS实现自定义表格滚动效果实例
目录 一、利用scrollTop、定时器实现滚动效果 二、效果展示 三、完整代码实现 总结 在数据可视化大屏中会有滚动表格的需求,不使用插件自己封装重复使用!!!! 好久不见!话不多说,直...
SQL Server数据库表格操作方法详解
目录 表格的创建 代码操作 界面操作 增删改查 增 删 改 查 总结 表格的创建 代码操作 -- StudentTwo 库名 use StudentTwo go -- table 表-- database 数据库 存放表-- 先判断表是否存在,如果存...
element-plus 官方表格排序问题小结
element-plus 官方API 默认表格排序存在问题,一个list 被多组排序 修改后: <template> <el-table :data='stateTable.table.data' @sort-change='(data) => handleSort(data...
react如何实现表格多条件搜索
目录 react实现表格多条件搜索 react查询、搜索类功能的实现 总结 react实现表格多条件搜索 创建一个React组件来渲染表格及搜索功能。可以使用函数式组件或者类组件。 在组件的状态中定义搜索条...
SQL Server查询所有表格及字段的示例代码
目录 SQL Server查询所有表格以及字段 SQL Server查询所有表格以及字段 查询所有表格: select convert(varchar(64),s.id) as fRowId, s.name as TableName , IsNull(cast(xp.[value] as nvarch...
Vue实现表格数据的增删改查的示例代码
目录 一、创建表格数据 二、查询功能 三、删除功能 四、新增和修改功能 整体效果图: 一、创建表格数据 效果图: el-table组件:表格组件 <el-table :data='dataList' border v-loading='dat...
前端获取excel表格数据并在浏览器展示方法实例
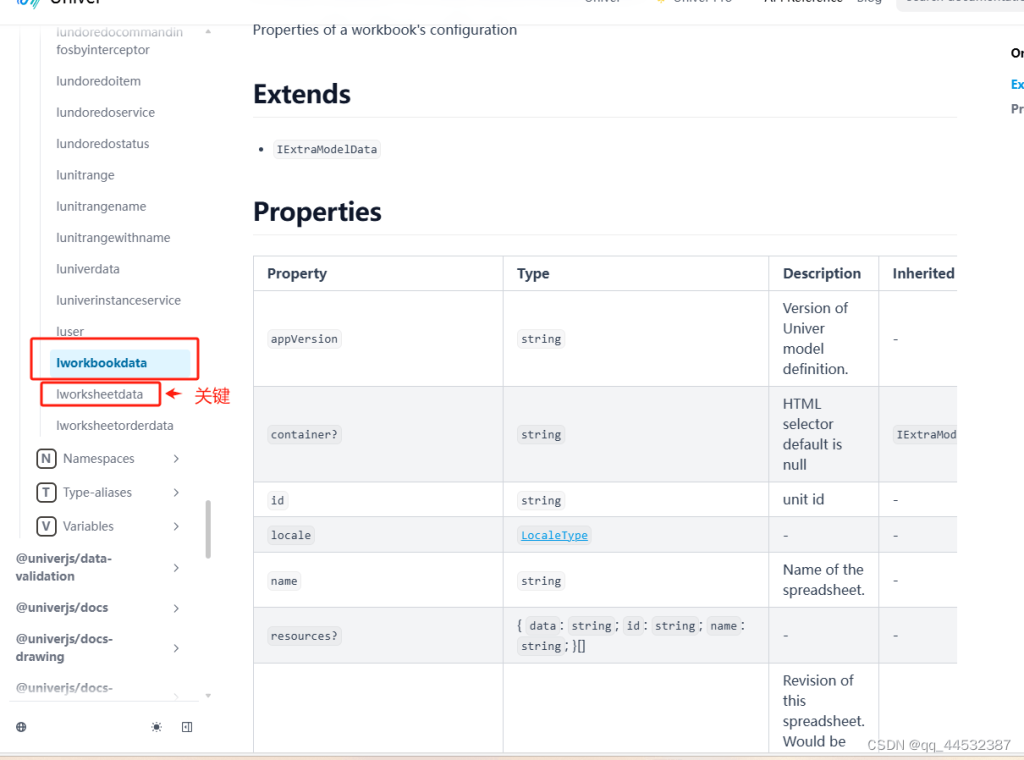
目录 前言 1、安装插件 安装Univer 安装xlsx 2、引入插件和实例化插件 3、获取数据源 4、处理成插件所需的数据格式 5、在获取数据源后渲染到界面上(完整代码) 总结 前言 插件地址:Instal...