前端JavaScript跳转页面的几种方法以及区别详解
目录 1. window.location.href 2. window.location.assign() 3. window.location.replace() 4. window.location.reload() 5. window.location.hash 6. window.op...
JavaScript判断页面滚动方向的三种方法
目录 方法一:使用变量记录上次滚动位置 方法二:使用更精确的 delta 值判断 方法三:使用 requestAnimationFrame 优化性能 拓展:JS获取页面滚动距离 1,element.scrollTop 2,window.scrollY ...
前端监控页面异常的常用方法
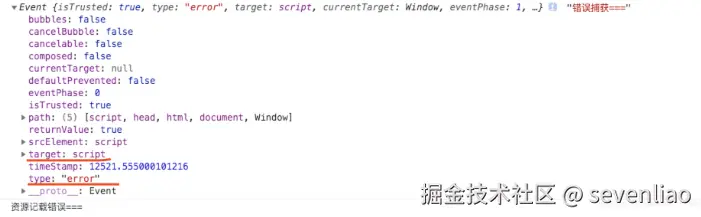
目录 1.资源加载错误监控 2. js逻辑异常 总结 前端开发常见问题之一: 资源异常、js异常; 页面出了问题常见的想法是:如何看到错误信息,资源脚本是否正常; 像js、css、图片这些资源文件经常...
前端实现跨页面通信的最全实现方案指南
目录 一、同源页面通信方案 1. Broadcast Channel API 2. LocalStorage 事件 3. SharedWorker 二、不同源页面通信方案 1. Window.postMessage + Origin 验证 2. 服务端中转方案 三、父子框架通...
JavaScript如何获取和解析页面内容
目录 1. 理解DOM和页面结构 1.1 DOM树结构 1.2 为什么需要解析页面内容 2. 获取整个页面的HTML代码 2.1 使用document.documentElement.outerHTML 2.2 使用document.documentElement.innerHTML 2...
Vue页面加载后和刷新后的样式差异问题的解决方案
目录 引言 解决方案 1. 统一样式加载顺序 1.1 在 index.html 文件中预加载核心样式 1.2 通过 Vue CLI 中的 vue.config.js 配置样式加载顺序 1.3 使用 <style scoped> ...
JavaScript页面滚动事件举例详解
目录 一、页面滚动事件概述 1. 什么是页面滚动事件? 2. 常用的滚动事件目标 二、页面滚动事件的基本用法 1. 检测滚动位置 2. 滚动到底部或顶部的检测 三、页面滚动事件的应用场景 1. 实现“回...
使用React路由实现页面导航的示例代码
目录 什么是React Router? 安装React Router 基本用法 创建基本路由 运行示例 进阶用法 嵌套路由 利用路由参数 总结 什么是React Router? React Router是一个用于React应用程序的标准路由库,...
JavaScript中实现页面跳转的几种常用方法总结
目录 什么是页面跳转? 为什么要进行页面跳转? 实现页面跳转 href 页面跳转 -- 效果展示: replace页面跳转 -- 效果展示: assign页面跳转 -- 效果展示: open打开 页面跳转 --...
PHP实现页面跳转的三种方式
目录 前言 1. PHP 跳转 2. HTML 跳转 3. JavaScript 跳转 前言 在 PHP 中实现页面跳转有多种方式,常见的方式包括 PHP 自带的 header() 函数、HTML 元素 <meta> 标签和 JavaScr...