UniApp与WebView双向通信及数据传输超详细讲解
目录 一、技术背景与核心原理 二、通信方法对比与选型建议 三、数据传输实战:文本与图片处理 1. 文本传输 2. 图片传输方案 四、调试技巧与日志管理 五、性能优化策略 六、技术影响与风险控制 ...
uni-app中app和webview的h5通信简单步骤
目录 前情提要: 第一步,在 h5 项目中安装y_uniwebview插件 第二步,h5 代码,接收app信息和向app发送信息 第三步、app页面,接收h5信息和向h5发送信息 总结 前情提要: 1、使用webview...
如何解决Webview和H5缓存问题确保每次加载最新版本的资源详解
目录 前言 一、WebView 缓存行为分析 二、缓存问题的根本原因 三、解决方案 1. 动态参数策略:为 URL 加上时间戳或随机数 2. 使用 Nginx 配置 Cache-Control 头 3. 打包时使用文件名哈希 4. 强...
如何解决Webview和H5缓存问题确保每次加载最新版本的资源详解
目录 前言 一、WebView 缓存行为分析 二、缓存问题的根本原因 三、解决方案 1. 动态参数策略:为 URL 加上时间戳或随机数 2. 使用 Nginx 配置 Cache-Control 头 3. 打包时使用文件名哈希 4. 强...
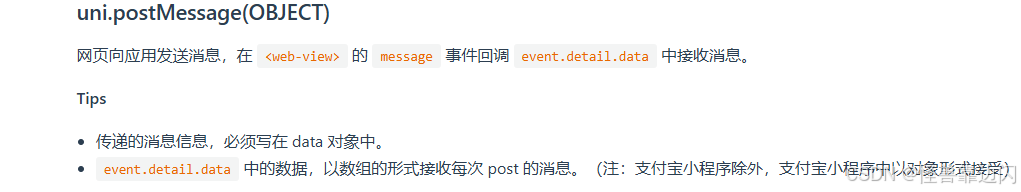
如何使用uniapp内置组件webview消息传递详解
目录 前言 1.调用uni.postMessage被告知方法不存在(uni.postMessage is not a function) 2.H5无法接收消息 3.根据官方文档中的示例编写HTML页面 4.VUE项目作为网页端调用uni.postMessage方法 ...
小程序webview内网页实现微信支付的代码示例
在小程序的webview中实现微信支付功能需要进行小程序和webview之间的交互。下面是一个简单的代码实现示例: 在小程序中,创建一个webview组件,指定要加载的URL地址: <web-view src='https:...
在webview中如何跳回小程序步骤详解
目录 前言 1. 使用微信JS-SDK 2. 配置网页的JS接口安全域名 3. 调用微信JS接口跳回小程序 4. 处理异常情况 5. 测试和调试 总结 前言 在微信小程序中,当你使用 web-view 组件来嵌入一...
如何使用 React Native WebView 实现 App 与 Web 的通讯
目录 使用 React Native WebView 实现 App 与 Web 的通讯 环境准备 基本用法 实现 App 与 Web 的通讯 从 App 向 Web 发送消息 总结 使用 React Native WebView 实现 App 与 Web 的通讯 在移动应...
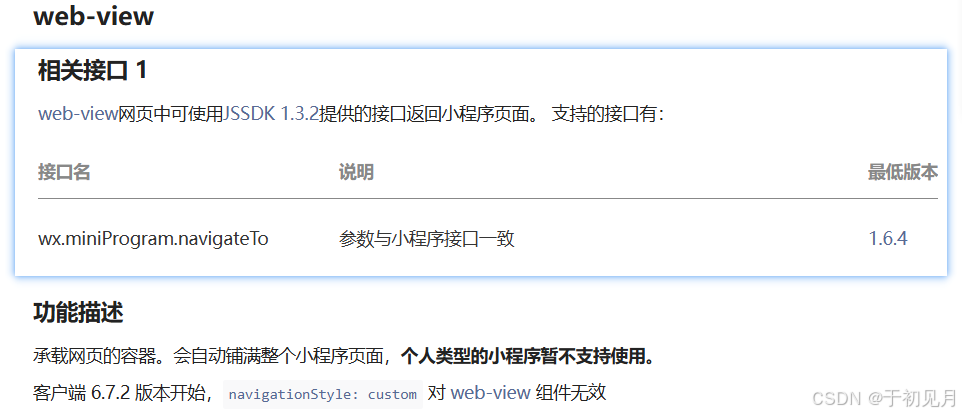
微信小程序webview中wx.miniProgram.navigateTo()的使用方法及其问题解决方法
目录 官网描述 1、web-view嵌入H5中没有iframe 2、web-view嵌入H5中存在iframe 2.1、情景描述 2.2、功能需求 2.3、出现问题 2.4、问题分析 2.5、解决方案 总结 官网描述 1、web-view嵌入H...
UniApp WebView页面中的请求跨域问题解决
目录 一、概述 二、解决方案 总结 一、概述 UniApp中的WebView组件可以使用本地网页和网络网页。 使用本地网页的过程中,发送请求,会出现跨域问题,并且通过抓包会发现Origin请求头的值为'null...