JavaScript文件上传功能详解与实现过程
目录 一、基本文件上传实现 1.1 HTML 表单元素 1.2 使用 JavaScript 实现文件上传 二、上传进度显示 三、多文件上传 四、处理上传后的响应 五、最佳实践 六、总结 文件上传是 Web 开发中常见的...
前端如何写一个大文件上传组件详细步骤
目录 1. 核心思路 2. 实现步骤 1) 前端分片上传 2) 记录上传进度 3) 断点续传 4) 合并文件 3. 代码实现 前端代码(原生JS) 前端代码(VUE) 服务器端代码 总结 1. 核...
nodejs+express+multer搭建文件上传文件预览功能
目录 前言 一、express是什么? 二、multer是什么? 三、使用步骤 1.express使用 2.multer使用 3.图片预览 4.跨域设置 总结 前言 今天准备用nodejs写一个简单的图片上传接口,目的实现图片上传...
node 使用multer中间件上传报错Unexpected end of form的问题及解决方法
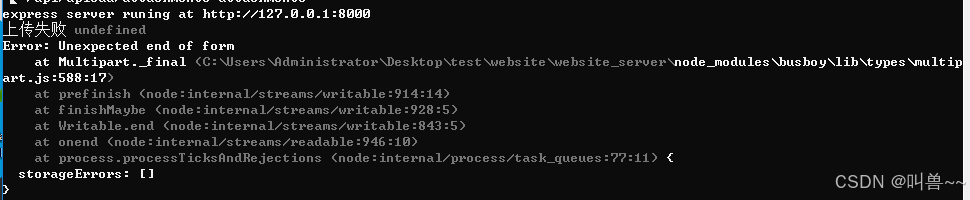
目录 Multer 简介 场景: 代码: 解决方案: Multer 简介 Node.js中的 Multer 是一个中间件,用于轻松处理文件上传完成后使用的多部分/表单数据。为了获得最大的效率,Multer 构建在 busboy 之...
使用Node.js制作图片上传服务的详细教程
目录 准备工作 搭建 Express 服务器 配置 multer 进行图片上传 处理图片上传请求 完整代码示例 测试图片上传服务 准备工作 我们将使用 Express 框架来搭建 Web 服务器,并借助 multer 中间件处...
鸿蒙系统中实现图片上传功能全流程
目录 一、核心流程全景图 1. 用户选择图片(选快递) 2. 权限校验(填单) 静态声明: 3. 读取并压缩图片(打包) 4. 构建上传请求(贴运单) 多表单数据: 5. 发送网...
如何使用 Node.js 实现一个上传图片接口
目录 初始化项目 安装依赖 创建上传图片接口 初始化项目 在当前目录下创建一个名为 upload-image-api 的新文件夹,并初始化一个包含默认设置的 package.json 文件。 mkdir upload-image-api &am...
在ThinkPHP中实现文件上传的实用示例
目录 如何在 ThinkPHP 中实现文件上传功能:实用示例 1. 环境准备 2. 创建上传表单 3. 创建上传控制器 3.1 控制器方法解析 4. 配置路由 5. 创建上传目录 6. 测试文件上传功能 7. 处理上传后的文...
在React中使用Antd上传并读取Excel文件的详细步骤
目录 安装依赖 创建React组件 代码解释 样式设置 自定义样式文件 ExcelUploader.css 代码解释 总结 安装依赖 首先,你需要安装xlsx库和antd库: npm install xlsx antd 创建React组件 接下...
Antd react上传图片格式限制的实现代码
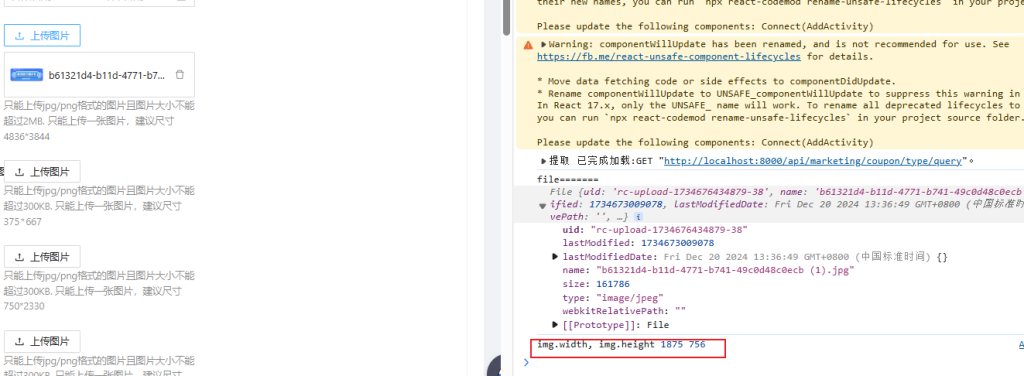
限制分辨率(像素) <a-upload :before-upload='beforeUpload' > // 上传图片宽高比例限制 const beforeUpload = file => { return new Promise((resolve, reject) => { // // 图片...