微信小程序实现自定义日历功能步骤详解
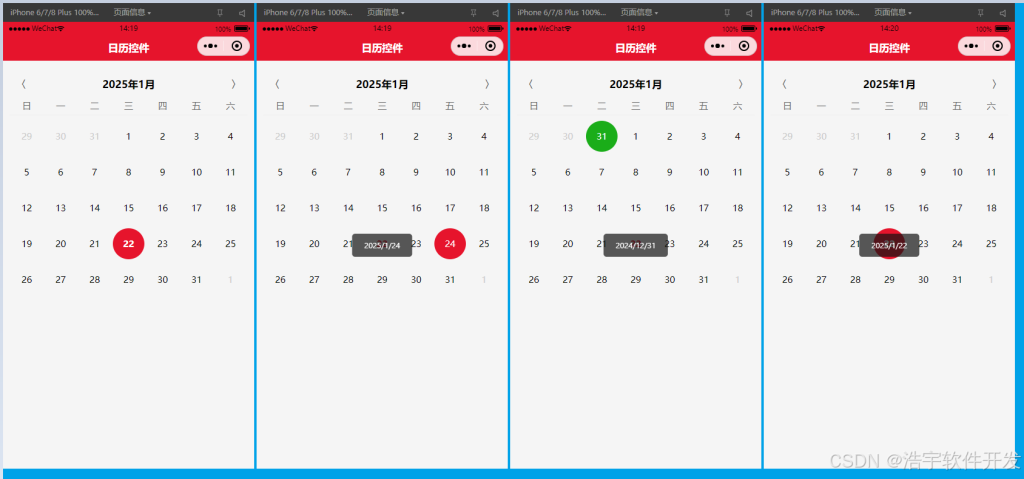
目录 1. 创建日历组件实现步骤: 2. 代码实现过程 3. 实现效果图 4. 关于作者其它项目视频教程介绍 1. 创建日历组件实现步骤: 创建日历组件:首先,你需要创建一个日历组件,包含显示日期的逻...
微信小程序实现单选、多选及如何通过变量控制单选/多选功能
目录 一、实现单选功能 1. WXML 代码 2. JS 代码 3. 实现效果 二、实现多选功能 1. WXML 代码 2. JS 代码 3. 实现效果 三、自定义单选和多选 1. WXML 代码 2. JS 代码 3. WXSS 代码 4. 实现效果...
微信小程序中使用 TDesign 组件库的方法
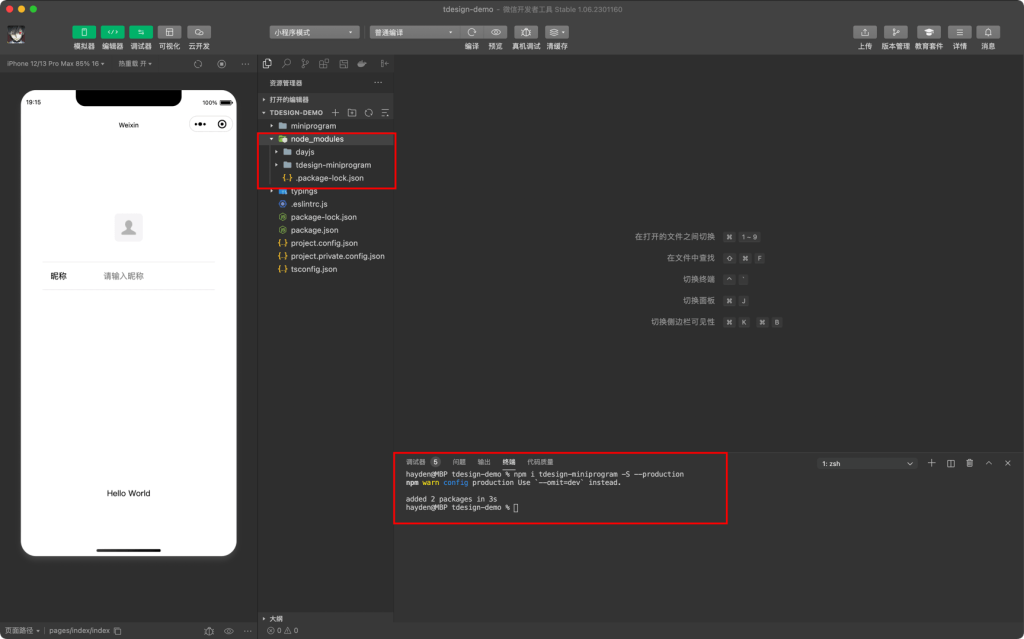
目录 初始化 NPM 安装 TDesign 组件库 修改 project.config.json 修改 app.json 修改 tsconfig.json 使用组件 TDesign 是腾讯设计团队推出的一套小程序 UI 组件库,提供了一套丰富的组件,可以...
原生微信小程序中封装一个模拟select下拉框组件代码示例
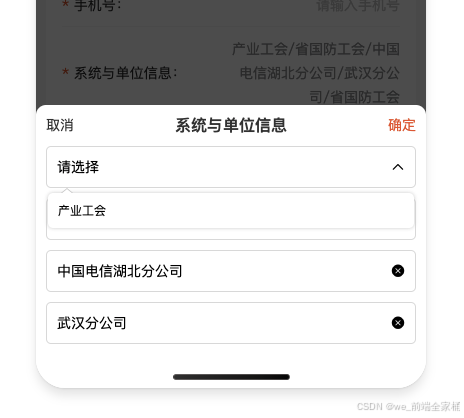
1.首先在components 里面设置组件名称:van-select(随便取名字); 2.新建文件写代码: wxml: <view class='w100 select_all_view'> <!-- 标题,可以没有 --> <view class='mr...
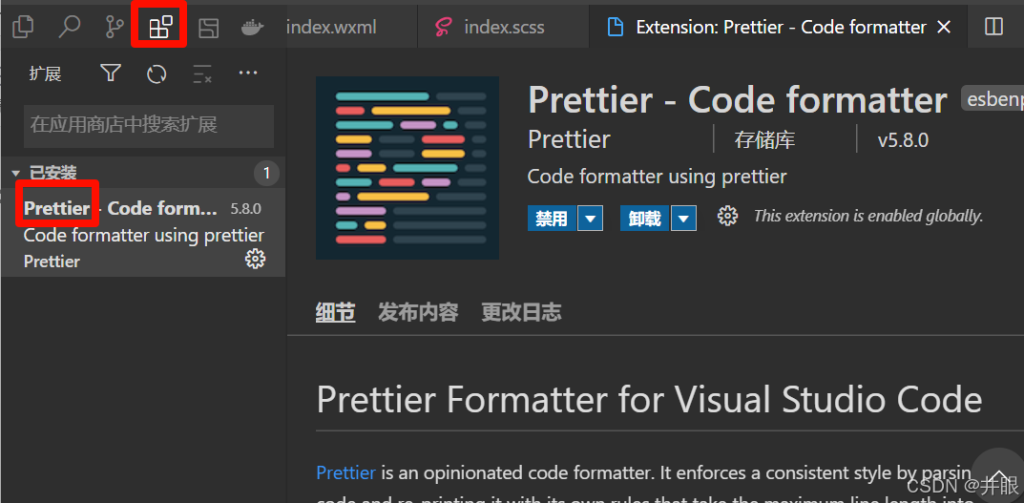
微信小程序prettier 格式化的配置方法
目录 一.安装prettier插件 二.配置开发者工具的设置 三.根目录创建.prettierrc文件 一.安装prettier插件 二.配置开发者工具的设置 配置如下代码在setting.json里: 'editor.formatOnSave': true...
微信小程序使用 official-account 组件实现一键跳转公众号
目录 前言 一、使用 <official-account> 组件实现跳转 1. 准备工作 2. 在 WXML 文件中添加 <official-account> 组件 3. 测试功能 二、关联小程序与公众号 三、常见错误及解决方案 ...
微信小程序实现录音播放录音功能
目录 1. 录音功能 2. 播放录音 3. 结合表单 在微信小程序中,你可以通过以下步骤实现表单中的录音功能,并且允许用户播放之前录制的音频。 1. 录音功能 首先,你需要在小程序页面中添加录音控件...
微信小程序手机号授权一键登录功能实现代码
<template> <view class='container'> <!-- <image class='img' src='https://jetour-self-prod.oss-cn-hangzhou.aliyuncs.com/public/jetour-mini/images/car.png' mode='wi...
uniapp实现微信小程序一键登录功能
目录 前言 一、复制 AppID 和 AppSecret 二、通过uni.login() 拿到临时凭证code 三、后端用临时凭证code换取openid 前言 实现微信一键登录的流程: ① 微信小程序端获取临...
微信小程序数据操作指南之从绑定到更新的操作方法
目录 微信小程序数据操作指南:从绑定到更新 1. Page 数据绑定 2. 使用setData 方法更新数据 3. 获取当前页面数据 4. 数据操作示例 5. 条件渲染 总结 微信小程序数据操作指南:从绑定到更新 在...