UniApp表单校验两种方式对比详解
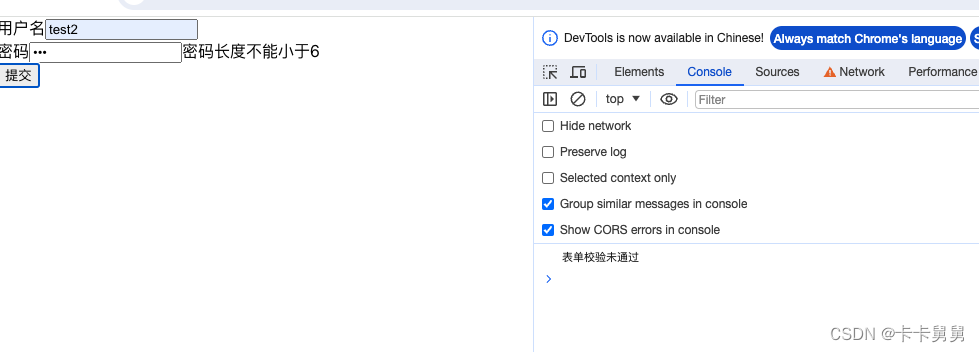
目录 1. 实战 2. Demo 以下主要针对Demo讲解,从实战中的体会 何为命令式 何为声明式 命令式的体验,随时都会有提交的按钮,但是点击提交才会显示不满足的条件! 声明式的体验,不满足条件时,...
一文详解React如何处理表单的复杂验证逻辑
目录 答题思路 回答范文 如何组织复杂的表单验证逻辑 1. 模块化验证函数 2. 使用验证器对象 3. 利用高阶组件或自定义 Hook 4. 分阶段验证 答题思路 在 React 里处理表单的复杂验证逻辑,一般需...
使用Vue构建动态表单生成器的实现步骤
目录 引言 原理分析 动态组件渲染 表单校验 插槽机制实现自定义表单项 实战演示 项目初始化 编写组件 1. DynamicForm.vue 组件 2. TextRenderer.vue 组件 3. SelectRenderer.vue 组件 4. DateRe...
jQuery正则表达式验证表单代码演示
目录 简介: 什么是正则表达式以及作用: ●文本框内容的验证: 代码演示示例: 总结 简介: jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax...
使用JavaScript执行表单验证的方法
目录 表单验证的基本概念 什么是表单验证? 表单验证的作用 使用 JavaScript 执行表单验证的方法 方法一:使用原生 JavaScript 示例一:验证必填字段 方法二:使用 HTML5 内置属性 示例二:使用...
PHP通过表单或URL传递值的示例代码
目录 一、概述 1. 表单传递数据 2. URL传递数据 二、操作过程 1. 表单提交 2. URL传递数据 三、安全性 四、最佳实践 五、结论 一、概述 1. 表单传递数据 表单(Form)是HTML的一部分,用于收集...
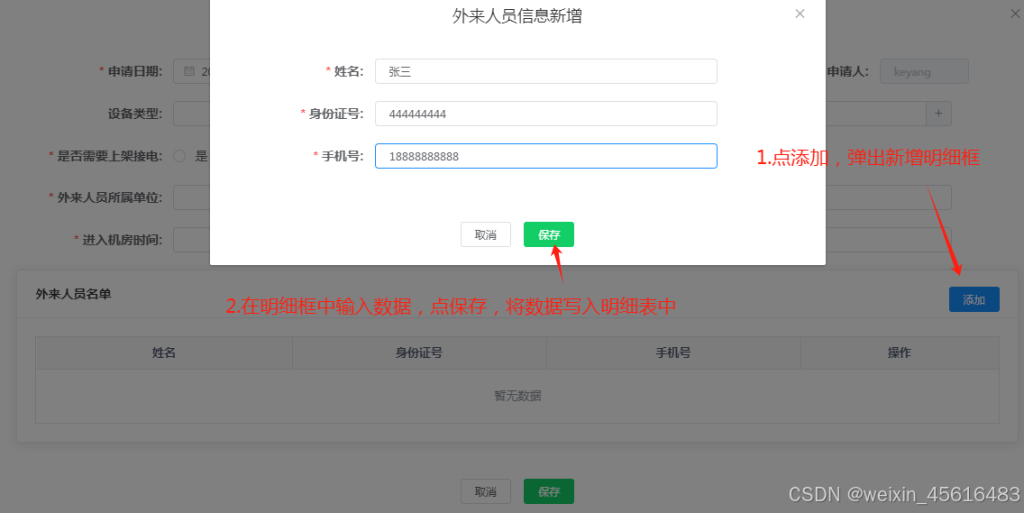
vue elementui table编辑表单时弹框增加编辑明细数据的实现
需求:前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。效果图: 代码: <!-- 新增主表弹窗 Begin --> <el-dialog :title='titleInfo' top='5vh...
React 实现表单组件的示例代码
目录 数据状态 参数校验 表单提交 表单项组件 组件整体代码 使用样例 表单是html的基础元素,接下来我会用React实现一个表单组件。支持包括输入状态管理,表单验证,...
React中重新实现强制实施表单的流程步骤
目录 前言 步骤 1:识别组件的不同视觉状态 步骤 2:确定触发这些状态更改的原因 步骤 3:用useState 步骤 4:删除任何非必要状态变量 步骤 5:将事件处理程序连接到设置状态 前言 就像设...
Angular中使用响应式表单的详细步骤
目录 简介 先决条件 步骤 1 —— 设置项目 步骤 2 —— 向组件模板添加表单 步骤 3 —— 构建组件类 第四步 — 更新组件类以使用 FormBuilder 第五步 — 更新组件类以使用 Validators 第六步 —...