React 组件中 State 的定义、使用及正确使用方式
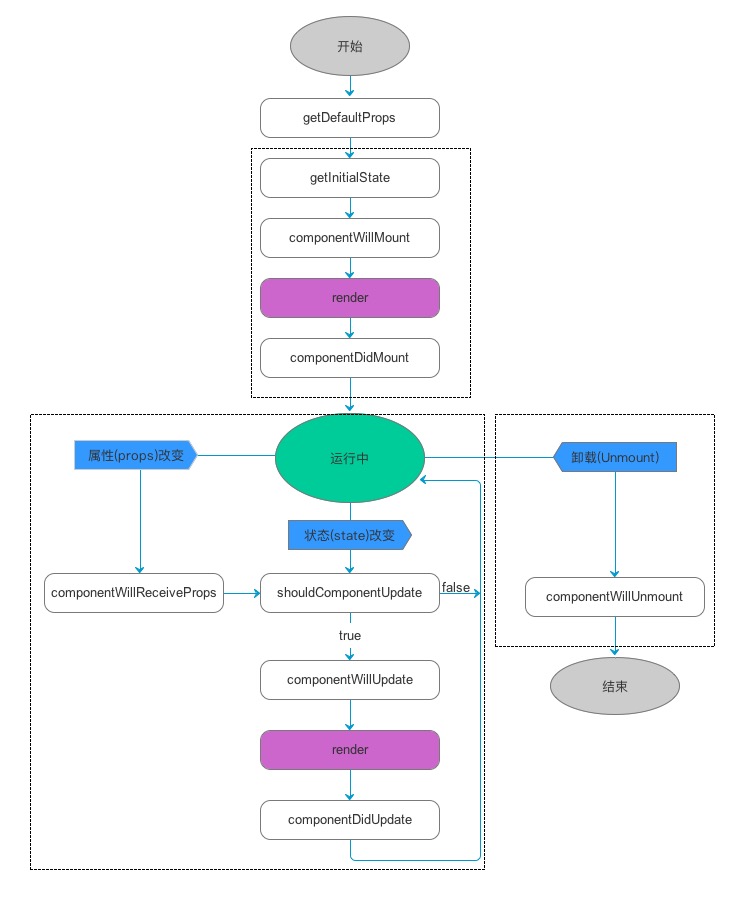
目录 前言 1.1 state及其特点 1.2 state的定义和使用 1.2.1 es6的类 - 构造函数 1.2.2 es7的类 - 属性初始化器 1.3 如何正确的修改state 1.4 this.setState()方法及其特点 1.4.1 传递函数 1.4.2...
react子组件接收的props赋值给state的陷阱问题
目录 react子组件接收的props赋值给state的陷阱 一开始,按照常规写法 解决此问题并不难 总结 react子组件接收的props赋值给state的陷阱 一般情况下,子组件接收到父组件传来的props 当做变量直...
vuex中的state使用及说明
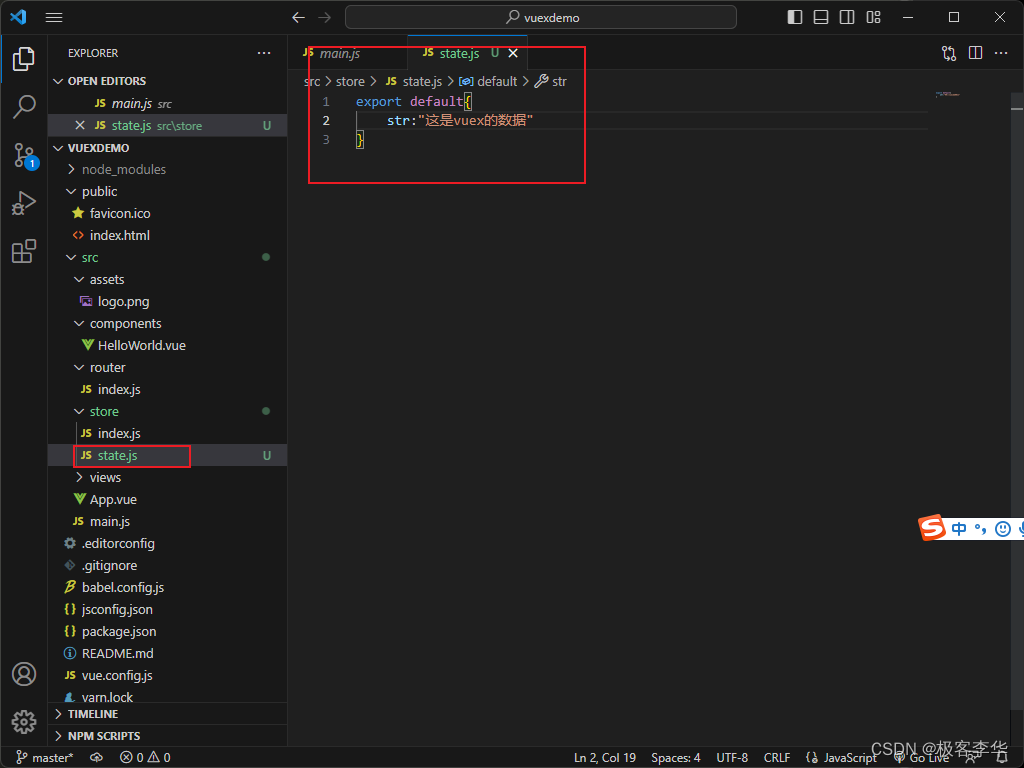
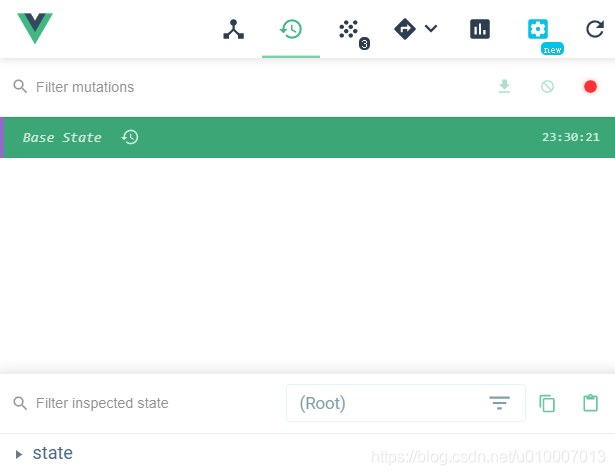
目录 vuex中的state 入门讲解 mapState辅助函数 案例 案例 1:在线状态 案例 2:主题样式 总结 vuex中的state 本文讲解vuex中的state使用方法。 入门讲解 首先第一步肯定是创建vue项目,具体操...
Vuex state中同步数据和异步数据方式
目录 Vuex state中同步数据和异步数据 同步数据(State 和 Mutations) 异步数据(Actions) 区别 总结 Vuex state中同步数据和异步数据 在 Vuex 中,数据存储主要通过 state 来实现,而数据的...
vuex直接修改state、commit和dispatch修改state的用法及区别说明
目录 vuex直接修改state、commit和dispatch修改state的区别 区别 总结 vuex直接修改state、commit和dispatch修改state的区别 1)可以直接使用 this.$store.state.变量 = xxx; 2)通过commit修改...
vuex如何修改状态state的方法
目录 vuex修改状态state方法 vuex state使用/教程/实例 state概述 用法 示例 总结 vuex修改状态state方法 vuex想要改变state里的属性,官方推荐的方法是通过mutaion的方式修改state。 例如: st...