前端实现界面元素拖拽功能的3种方式总结(亲测有效)
目录 一、纯HTML+CSS+JS实现; 二、VUE模板实现; 三、VUE全局指令实现; 总结 一、纯HTML+CSS+JS实现; <!DOCTYPE html> <html lang='en'> <head> <meta charset='...
前端页面自动播放音频实现的常用方法
目录 前端实现页面视频在谷歌浏览器中自动播放音频方法 了解Chrome自动播放策略 实现自动播放的常用方法 注意事项 总结 前端实现页面视频在谷歌浏览器中自动播放音频方法 了解Chrome自动播放策...
前端实现序列帧动画的几种常见方法
目录 前言 一、CSS动画 1. 使用CSS Sprite 二、JavaScript控制 1. 设置定时器 三、Canvas绘制 1. 初始化Canvas 2. 加载帧图片 3. 绘制帧动画 四、SVG动画 1. 使用SMIL 五、WebGL 1. 初始化WebGL...
前端常用的4种请求方式实例总结
目录 一、GET请求 1.1 使用方式 1.2 优缺点 1.3 应用场景 二、POST请求 2.1 使用方式 2.2 优缺点 2.3 应用场景 三、PUT请求 3.1 使用方式 3.2 优缺点 3.3 应用场景 四、DELETE请求 4.1 使用方...
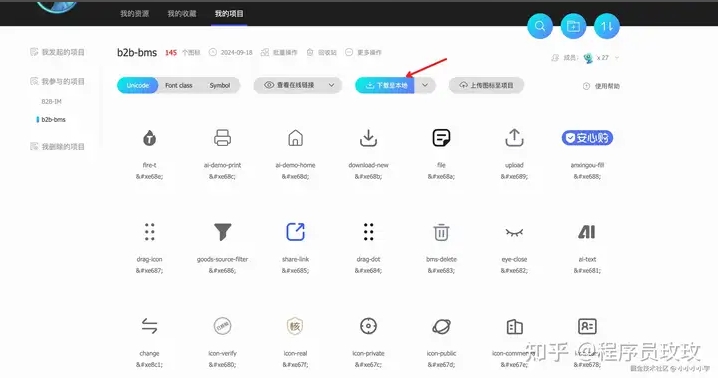
前端iconfont两种使用方式举例详解
目录 步骤 1:创建项目并添加图标 步骤 2:下载项目代码 步骤 3:在项目中使用 Iconfont 步骤 4:自定义图标样式 css使用整体示例 下面是iconfont.js ,也就是JS的使用方式 步骤 1:获取&n...
前端开发必备小技巧之前端代码规范Vue篇
目录 前端代码规范 一、前端代码规范Vue篇 1、Vue编码基础 1.1、组件规范 1.2、模板中使用简单的表达式 1.3、指令都使用缩写形式 1.4、 标签顺序保持一致 1.5、必须为 v-for 设置键值 key 1.6、...
禁止别人调试前端代码的几种常见方法
目录 前言 无限debugger 基础方案 浏览器宽高 关闭断点,调整空页面 第三方插件 disable-devtool 总结 前言 作为web开发者,我们应该都有这样一个认识:前端代码是公开的,所有人都能拿到...
前端将dom转换成图片的方法(使用dom-to-image)
目录 一、问题描述 二、dom-to-image的使用 2.1 dom-to-image的安装 2.2 dom-to-image引入 2.2.1 vue项目引入 三、dom-to-image相关方法 总结 一、问题描述 在工作的过程中会遇到要将dom...
前端大屏自适应两种实现方法总结
目录 方法一:缩放(scale) 方法二:vh,vw,百分比%,利用高度或者宽度比例算出px值 总结 方法一:缩放(scale) 1.app.vue组件代码(用于app组件缩放会作用于整项目,也可以单独用于大屏页面...
前端优雅实现防抖和节流的几种方法示例
目录 引言 防抖与节流的基本概念和作用 防抖 节流 实现防抖 示例一:基础防抖实现 示例二:带立即执行选项的防抖 实现节流 示例三:时间戳版节流 示例四:定时器版节流 示例五:高级节流与防抖...