前端项目中正确插入图片的不同方法和技术
目录 引言 HTML 中插入图片的基本方法 基本概念与作用 示例一:简单的图片插入 示例二:添加样式属性 CSS 中控制图片的显示 基本概念与作用 示例三:使用CSS类控制图片样式 示例四:响应式图片 ...
vue实现图片平铺方式
目录 vue实现图片平铺 图片平铺 组件平铺布局 总结 vue实现图片平铺 在Vue中实现平铺(通常指的是图片平铺或组件平铺布局)并允许用户进行修改,可以通过几种方式来完成。 这里我将提供两个基本...
利用Vue实现将图片转换为Base64编码的方法
目录 1.Base64 编码的概念 2.为什么要进行转换 3.代码实现 总结 1.Base64 编码的概念 Base64 是一种编码格式,它将二进制数据转换为一种基于64个可打印字符的表示形式。这种编码方式允许二进制...
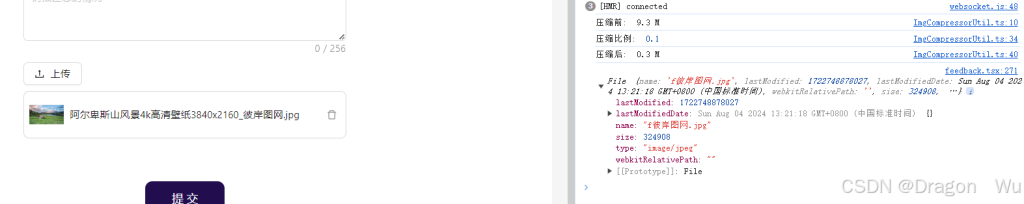
前端 react 实现图片上传前压缩(缩率图)
目录 一、安装 二、编写工具类 三、获取压缩后的File对象 四、测试效果 一、安装 npm install compressorjs 或 yarn add compressorjs 官方文档:compressorjs - npm (npmjs.com) 二、编写工具...
react-pdf实现将pdf文件转为图片,用于页面展示
目录 概述 1.安装 react-pdf 2.转换pdf为图片的组件 3.组件用法展示 4.直接使用react-pdf的组件 5.react-pdf详解 总结 概述 React-PDF是一个用于在React应用程序中显示PDF文档的库。它提供了一...
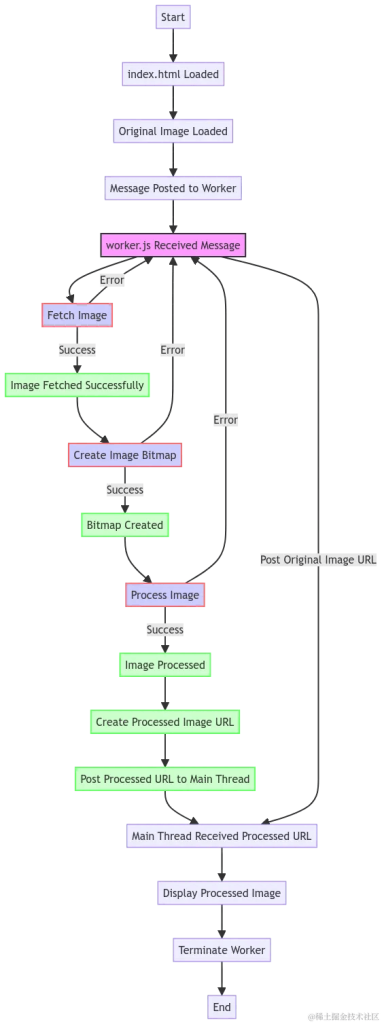
React处理复杂图片样式的方法详解
目录 1. 技术栈介绍 2. 兜底方案流程图 3. 封装成 React 组件 正如文章题目所示,本文的目的是为了记录工作中遇到的,在页面中处理复杂图片样式的解决方案。使用的技术栈有: web Worker fetch ...
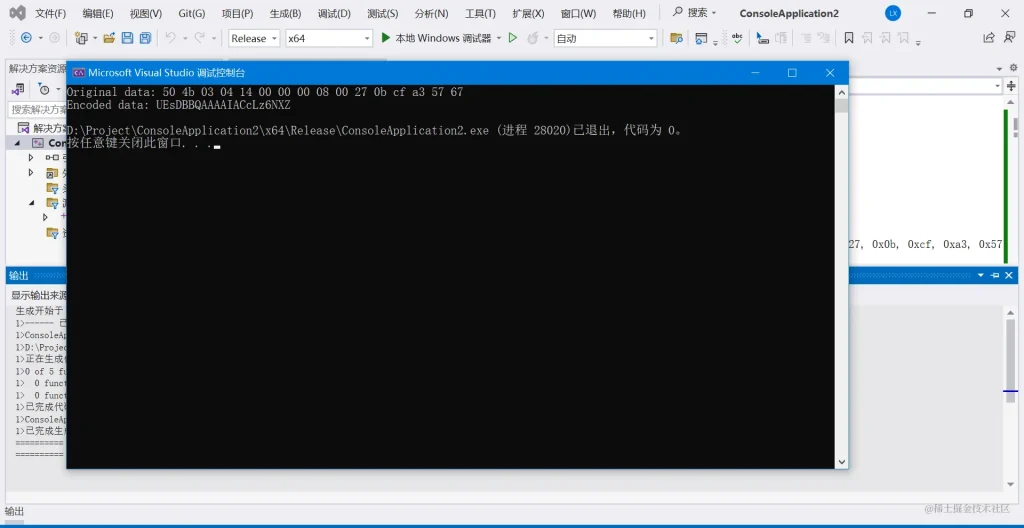
使用C语言生成图片的base64编码的代码实现
目录 一、前言 二、代码实操 2.1 将二进制数据转为Base64编码 2.2 实现图片的base64编码和解码 一、前言 Base64编码是一种广泛使用的编码方案,将任意二进制数据转换为可打印的ASCII字符字符串...
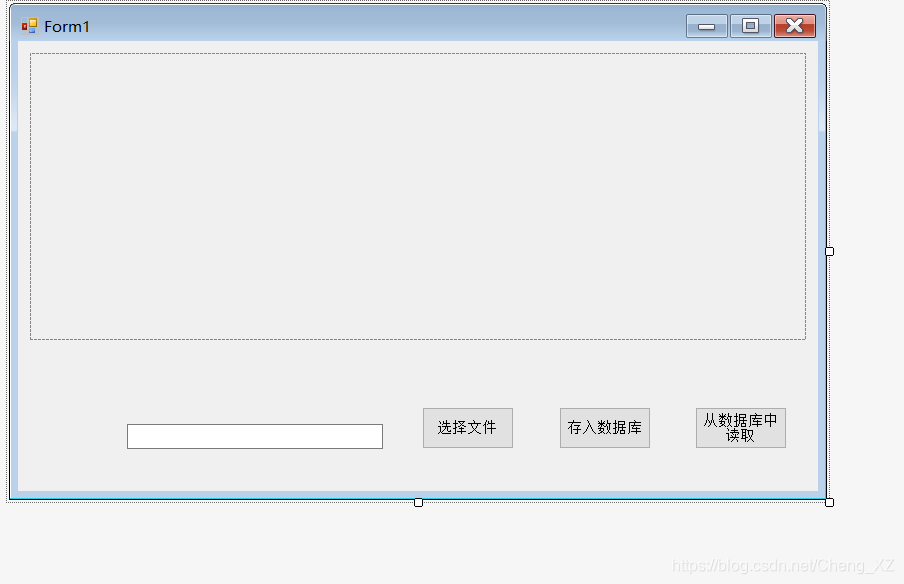
sql server实现图片的存入和读取的流程详解
首先提醒一下,无论是将图片存入数据库,还是从数据库中读取,都是采用流的形式进行,虽然,在数据库中,存储图片的类型是Image,但是sql中的Image和C#中的Image不一样,就如同sql中的null的判...
vue中图片转base64格式实现方法
目录 vue图片转base64格式 主要方法 vue组件 总结 vue图片转base64格式 直入主题,上代码(其实用的还是FileReader) 主要方法 handleRemove(file, fileList) { console.log(file); var reader ...
基于Vue3实现图片拖拽上传功能
目录 引言 项目准备 创建拖拽组件 代码解析 模板部分 逻辑部分 使用组件 结论 引言 前端开发中,用户体验是至关重要的,图像上传是许多 web 应用中经常需要的功能之一。为了提升用户的交互体验...