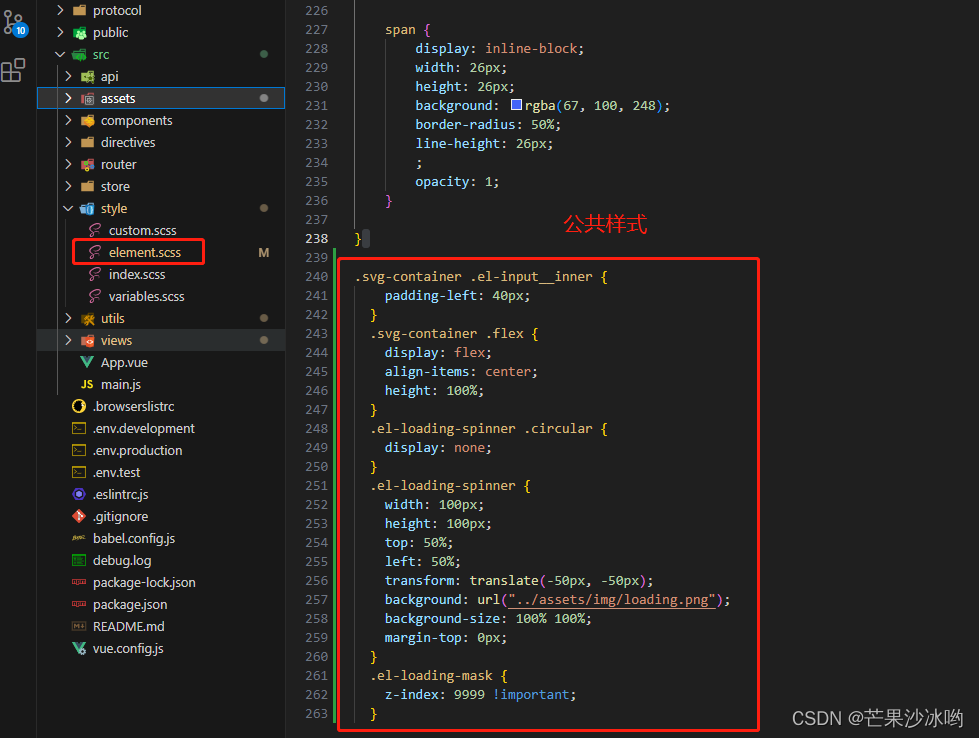
element-ui 中如何修改loading加载样式
element-ui 中的 loading 加载功能,默认是全屏加载效果 设置局部,需要自定义样式或者修改样式,方法如下: import { Loading } from 'element-ui' Vue.prototype.$baseLoading = (text) =>...
关于Element Loading的全局使用(自定义Loading)
目录 Element Loading的全局使用(自定义Loading) 方法一 方法二 方法三 总结 Element Loading的全局使用(自定义Loading) 方法一 写在axios的配置中,在请求拦截器中调用,响应拦截器里面关闭 im...
使用javascript实现页面加载loading动画(附完整源码)
1.创建一个CSS样式,用于显示loading动画。 <style lang='less' scoped> .loading { position: fixed; z-index: 999; left: 0; right: 0; top: 0; bottom: 0; display: flex; justify-con...
element ui loading加载开启与关闭方式
目录 element ui loading加载开启与关闭 使用element ui的Loading组件 先写一个loading.js文件 再在axios的interceptor中调用 总结 element ui loading加载开启与关闭 我们在使用element ui loa...
vue3网络请求添加loading过程
目录 vue3网络请求添加loading 全局添加 局部添加 vue优化:添加请求loading效果 实操步骤 总结 vue3网络请求添加loading 全局添加 import axios from 'axios' import { ElLoading } from 'elem...
Angular中Lazy Loading懒加载陷阱避坑最佳实践
目录 引言 为什么要使用Lazy Loading? 错误1:避免静态导入Lazy Loaded代码 错误2:混合静态导入与动态导入 最佳实践:为Lazy Loaded代码创建独立的入口点 总结 引言 在Angular应用程序的开发...