分类
标签
排序
记录–Vue的缓存组件 | 详解KeepAlive
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 一. keep-alive 的作用 二. keep-alive 的原理 三. keep-alive 的应用 四. keep-alive 的刷新 五. keep-alive 页面缓存思...
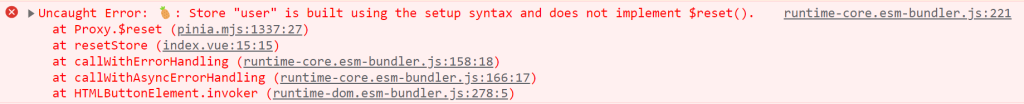
vue3探索——5分钟快速上手大菠萝pinia
温馨提示:本文以vue3+vite+ts举例,vite配置和ts语法侧重较少,比较适合有vuex或者vue基础的小伙伴们儿查阅。 安装pinia yarn yarn add pinia npm npm install pinia pnpm pnpm add pinia 1-开...
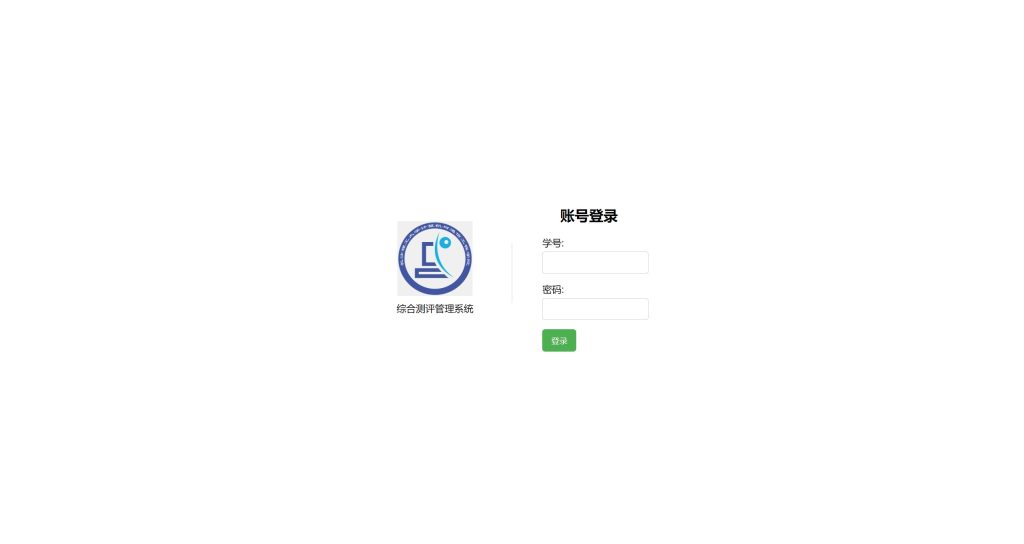
CEMS大学生综合测评管理系统
功能介绍 登录 首页 修改密码 提交申请 提交列表 数据可视化 审核列表 前端 components结构 搭建Vue项目 Vue3快速上手: https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-ap...
vue~对象的浅拷贝
浅拷贝 当我们想要复制一段数据的时候吗,我们就会用到拷贝;拷贝数据又分为了浅拷贝和深拷贝,浅拷贝指复制对象或数组的顶层结构,如果对象或数组中有引用类型的属性值,复制的是引用(地址)...
如何在Vue3中配置国际化语言i18n
1. 安装 vue-i18n npm i vue-i18n -S 2. 创建一个i8n的配置文件 如:i18nConfig.js // 配置 vue-i18n 实现国际化语言设置 import { createI19n } from 'vue-i18n' import zh_cn f
记录–深入理解img的srcset属性
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在Web前端开发中,性能一直是一个关键问题。为了提高页面加载速度和用户体验,开发者们不断寻找新的技术和工具。本文将介绍img...
如何使用Vite创建Vue3的uniapp项目
项目结构 my-vue3-project ├─ .env //默认环境变量 ├─ .env.development //开发环境变量 ├─ .eslintrc-auto-import.json //(autoimport变量,eslint配置)由auto-import插件生成 ├─ .e...
vue~vuex的使用
存储相关 Vuex 和本地存储(如localStorage)以及 cookie 存储(如 document.cookie)之间有一些关系,但它们是不同的概念,用于不同的目的。 Vuex: Vuex 是 Vue.js 的官方状态管理库,用于在 ...
Ant Design Vue Table 嵌套子表格的数据刷新方法
父子组件各自负责,在table中嵌套了子表格后,首次加载表格时,父组件会实例化子组件并传递参数,折叠后再次展开时,只会传递参数,子组件的数据刷新就属于子表格了。如 @@@code <template #...