分类
标签
排序
屏蔽网页右键和F12
屏蔽网页右键和F12,用于屏蔽复制和查看源码 document.οnkeydοwn=function(){ var e = window.event||arguments[0]; if(e.keyCode==123){ alert('你想干什么!不许抄袭'); return false; }els...
rust程序设计(5)结构体相关练习题| 附带解答
题目 基础结构体练习: 创建一个名为Person的结构体,包含name(字符串类型)和age(整数类型)两个字段。 写一个函数,接收一个Person实例作为参数,并打印出这个人的名字和年龄。 结构体方法...
前端实现文件下载功能——文件流
前端下载文件一般使用的是blob 核心的步骤是获取后端响应的文件流,用blob创建一个临时的URL,然后创建一个隐藏的<a>标签,实现下载需求。 那就先上代码 function download(item) { axios...
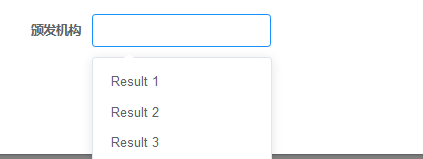
vue~el-autocomplete实现组件化
# el-autocomplete核心参数 可以实现异步的数据拉取,从异步返回的数据中,选择需要的结果,并回显到文本框中。 ## fetch-suggestions 回调列表,异步的方式获取数据列表,显示在列表框中 ## @s...
Pinia 快速上手要点
1. 使用 defineStore 创建一个 store, 每个 store 要设置一个唯一 id; ```ts import { defineStore } from 'pinia' import { ref } from 'vue' // useStore 可以是
记录–解决前端内存泄漏:问题概览与实用解决方案
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 内存泄漏是前端开发中的一个常见问题,可能导致项目变得缓慢、不稳定甚至崩溃。在本文中,我们将深入探讨在JavaScript、Vue和Re...
记录–vue 拉伸指令
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求 动手开发 在线体验 codesandbox.i...
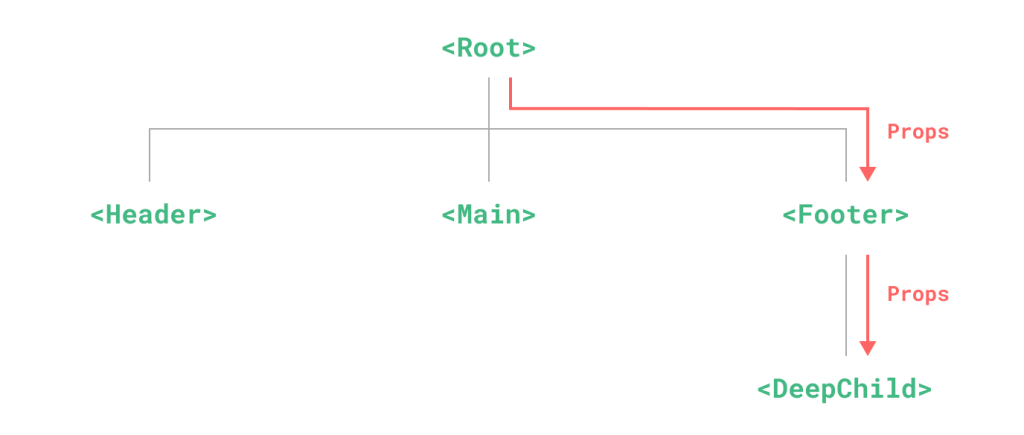
vue3探索——组件通信之依赖注入
# 背景 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 **props**。想象一下这样的结构:有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某个深层的子组件需要一个较远的...
node、npm版本升级,同时解决升级后vue项目运行报错
升级node和npm 1、首先,需要确定当前安装的Node.js的版本。可以通过在命令行中运行以下命令来查看: node -v 2、如果当前版本较旧,可以考虑升级到最新版本。可以访问Node.js官方网站(https:/...
记录–前端使用a链接下载内容增加loading效果
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 问题描述:最近工作中出现一个需求,纯前端下载 Excel 数据,并且有的下载内容很多,这时需要给下载增加一个 loading 效果。 代...