分类
标签
排序
Vue组件封装:基于Vue3+wangeditor富文本组件二次封装
1.简介 开源 Web 富文本编辑器,开箱即用,配置简单。一个产品的价值,就在于解决用户的问题,提高效率、降低成本、增加稳定性和扩展性。wangEditor 不是为了做而做,也不是单纯的模仿谁,而是...
父组件明明使用了v-model,子组件竟然可以不用定义props和emit抛出事件,快来看看吧
使用defineModel时,为什么子组件内没有任何关于props的定义和emit事件触发的代码?修改defineModel返回值会修改父组件上绑定的变量,这是否破坏了vue的单向数据流呢?
Vue 3 进阶用法:异步组件
一、代码分割 一个大型前端应用,如果所有代码都放在单一文件,体积会特别大,下载时间长,白屏时间久,用户体验差。 代码分割是一种有效的优化方式。提前把代码切分为多个小块,只下载当前必需...
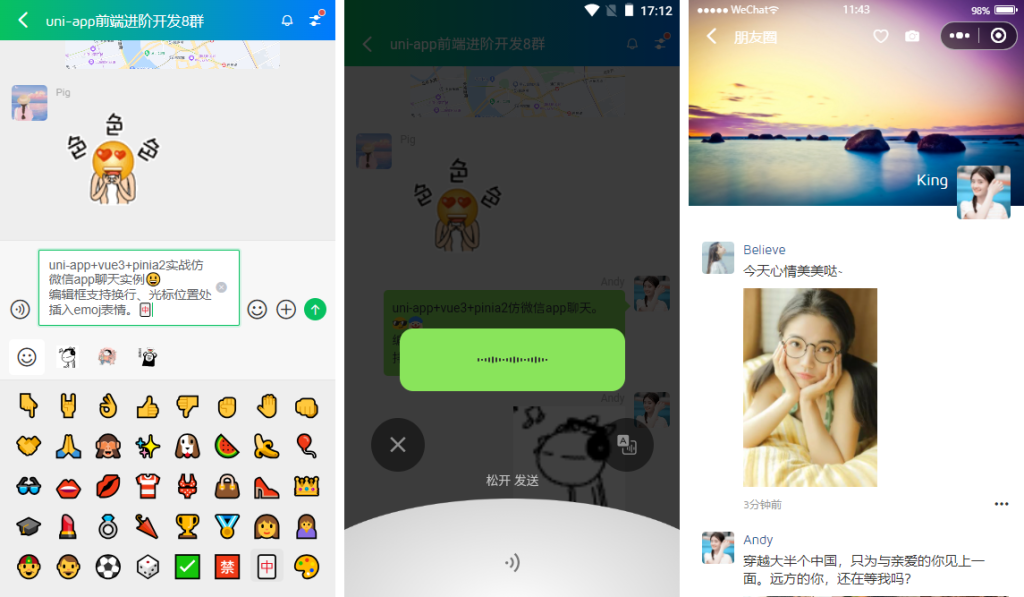
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
原创研发uniapp+vue3+pinia2跨三端仿微信app聊天模板Uniapp-Wechat。 uni-vue3-wchat基于uni-app+vue3+pinia2+uni-ui+uv-ui等技术跨端仿制微信App界面聊天项目,支持编译到H5+小程序端+App端。...
VUE-局部使用
目录VUE-局部使用快速入门常用指令v-forv-bindv-if & v-showv-onv-modelvue生命周期AxiosVue案例 VUE-局部使用 Vue 是一款用于构建用户界面的渐进式的JavaScript框架。 (官方:https://cn....
Vue3源码解析–收集的依赖是什么?怎么收集的?什么时候收集的?
从Vue开始较大范围在前端应用开始,关于Vue一些基础知识的讨论和面试问题就在开发圈子里基本上就跟前几年的股票和基金一样,楼下摆摊卖酱香饼的阿姨都能说上几句那种。找过前端开发工作或者正在...
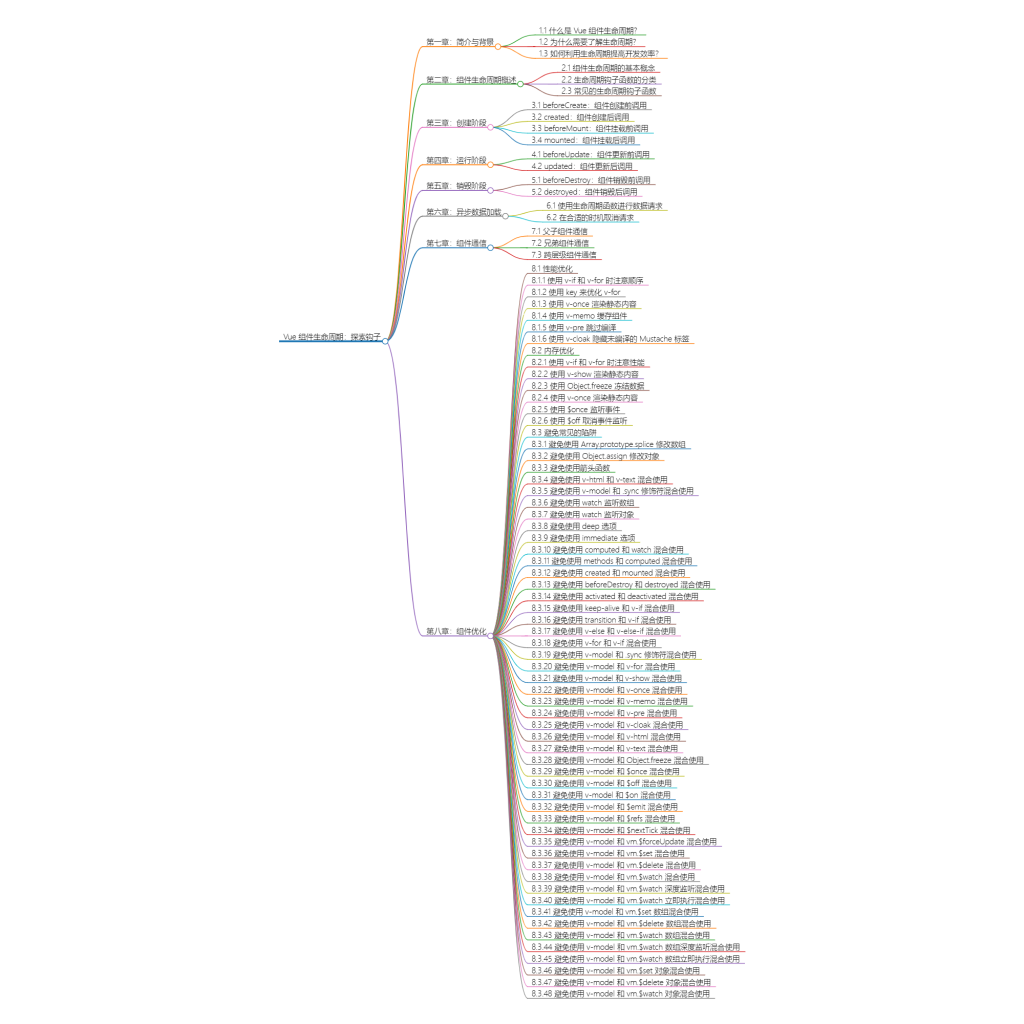
Vue 组件生命周期:探索钩子
title: Vue 组件生命周期:探索钩子 date: 2024/5/27 18:42:38 updated: 2024/5/27 18:42:38 categories: 前端开发 tags: 生命周期 异步加载 通信原理 父子通信 兄弟通信 跨层通信 性能优化 第 ...
Vue3.0+typescript+Vite+Pinia+Element-plus搭建vue3框架!
使用 Vite 快速搭建脚手架 命令行选项直接指定项目名称和想要使用的模板,Vite + Vue 项目,运行(推荐使用yarn) # npm 6.x npm init vite@latest my-vue-app --template vue # npm 7+, 需要额...
有点东西,template可以直接使用setup语法糖中的变量原来是因为这个
你知道为什么setup语法糖中的顶层绑定可以在template中直接使用的呢?setup语法糖是如何编译成setup函数的呢?
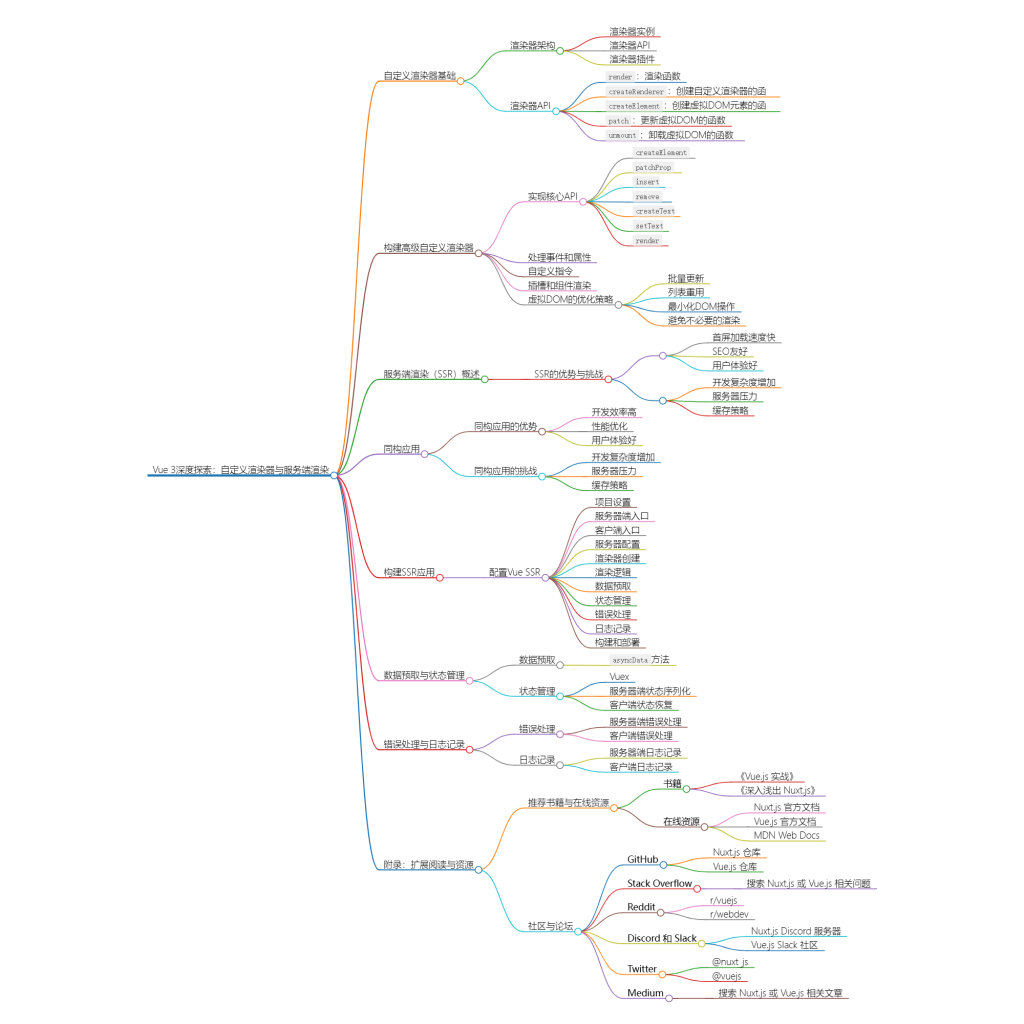
Vue 3深度探索:自定义渲染器与服务端渲染
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧...