如何使用 Node.js 实现一个上传图片接口
目录 初始化项目 安装依赖 创建上传图片接口 初始化项目 在当前目录下创建一个名为 upload-image-api 的新文件夹,并初始化一个包含默认设置的 package.json 文件。 mkdir upload-image-api &am...
基于JavaScript+IntersectionObserver实现高性能图片懒加载
目录 一、前言 二、样式布局 三、HTML 结构 四、实现逻辑 1、配置项与生成图片卡片 2、使用 Intersection Observer 实现懒加载 一、前言 在 Web 开发中,图片懒加载是一种常见的优化手段,尤其...
在React中实现分块导出大量数据表格并压缩成图片的解决方案
目录 需求分析 实现步骤 1. 获取表格数据 2. 创建带数据的表格实例 3. 分块导出表格 4. 导出操作的触发 5.补充导出图片的工具方法 结语 需求分析 我们的目标是实现一个React组件,该组件能够: ...
Vue使用Cropper实现图片裁剪功能
目录 前言 前置工作 项目结构 实现步骤 1. App.vue 2. CropperComponent.vue 进阶用法 1. 添加裁剪比例选择 2. 处理裁剪后的图片 3. 图片上传至服务器 4. 图片旋转和缩放 总结 前言 图片裁剪功...
HTML5+Canvas实现图片添加水印功能
目录 一、HTML5 Canvas概述 二、实现代码分析 1. 加载图像 2. 创建Canvas并设置大小 3. 绘制图片到Canvas 4. 计算图片左上角颜色亮度 5. 计算亮度并决定水印颜色 6. 绘制水印文字 7. 输出带水印...
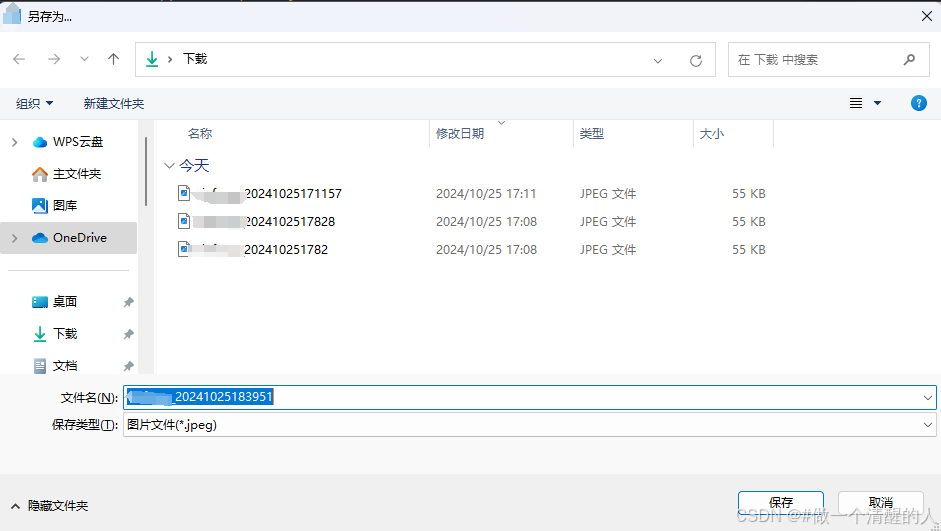
electron实现图片的另存为功能
目录 1. 另存为按钮事件: 2. getImageType代码: 3. saveAsPicture的主要代码: 4. Electron进程与渲染进程的交互 注:该列出的代码,都在文章内示例出 1. 另存为按钮事件: const saveAsHandl...
JavaScript使用html2canvas实现截取HTML并生成图片
目录 什么是 html2canvas? 安装 html2canvas 基本用法 HTML 部分 JavaScript 部分 解释代码 高级用法 配置选项 保存图片 处理跨域问题 实战案例:生成海报 HTML 部分 JavaScript 部分 什么是 h...
Nodejs实现批量修改图片尺寸工具
目录 代码实现 1.依赖引入 2.命令行交互获取处理参数 3.计算调整后图片分辨率 4.获取修改后图片输出路径 5.定义图片处理函数 快速使用 安装 功能选择 代码实现 1.依赖引入 (1)@jyeontu/j-inqu...
PHP实现添加图片水印的示例代码
以下是 `_imgWatermark` 函数的中文注释和解析。该函数用于在图像上添加水印: function _imgWatermark($src_image, $water_image, $path_image = '', $position = 10, $pct = 30, $angle = 15)...
微信小程序使用canvas画图保存图片到手机相册代码示例
目录 微信小程序要实现使用canvas绘制一个图,然后保存到手机相册 一、初始化canvas 二、绘制canvas 三、封装文字换行缩进 总结 微信小程序要实现使用canvas绘制一个图,然后保存到手机相...