分类
标签
排序
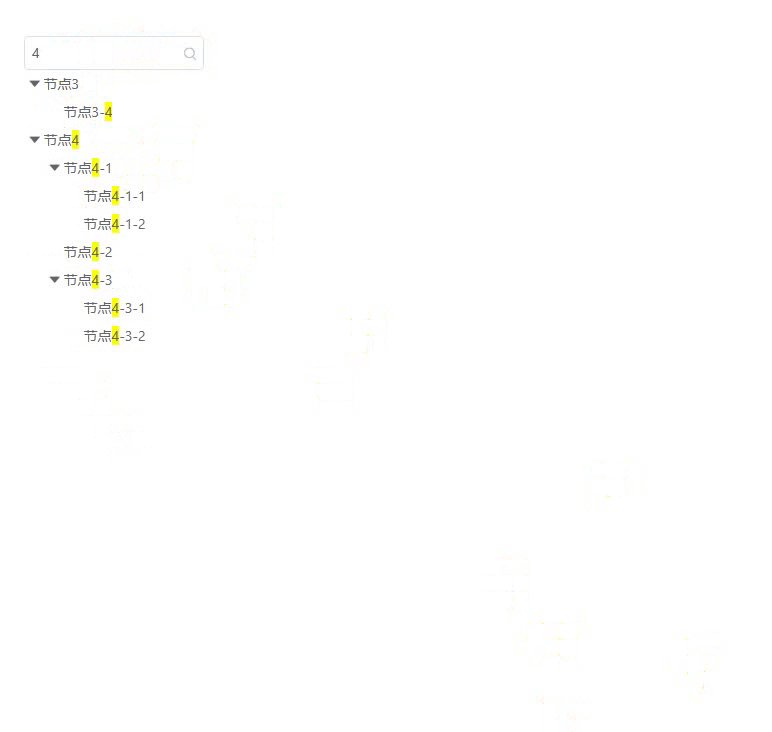
vxe-tree vue 树组件实现关键字搜索
vxe-tree vue 树组件实现关键字搜索 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 代码 实现方式通过输入框输
记录—在Vue项目中启用HTTPS本地开发
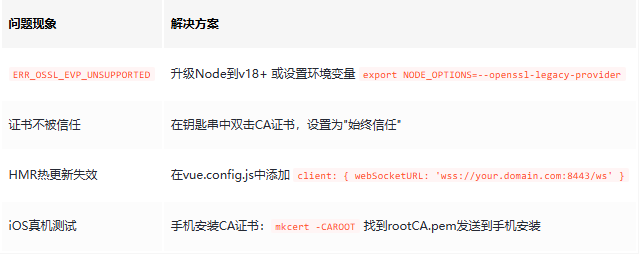
🧑💻 写在开头 点赞 + 收藏 学会🤣🤣🤣 现代前端开发中,启用HTTPS本地环境越来越重要。本文将详细介绍如何在Vue项目中配置HTTPS开发服务器,使用mkcert...
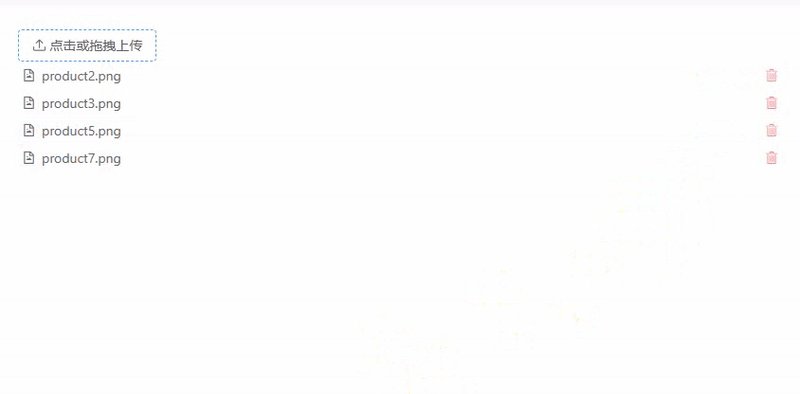
vxe-upload vue 实现附件上传、手动批量上传附件的方式
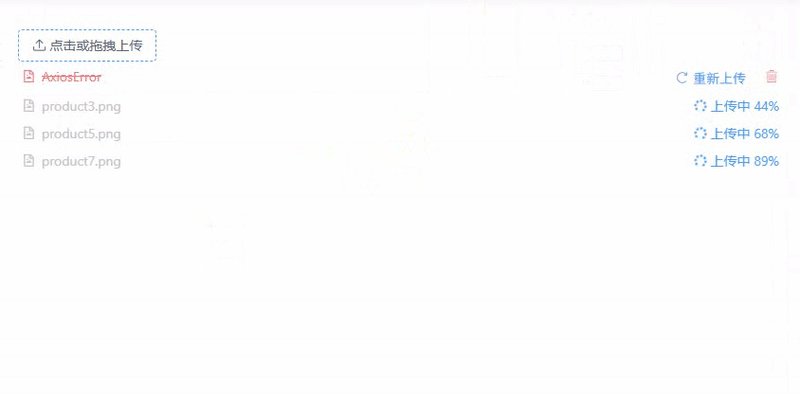
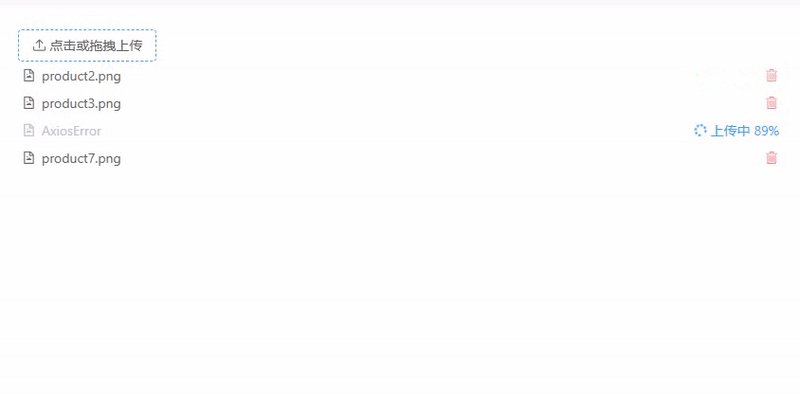
vxe-upload vue 实现附件上传、手动批量上传附件的方式 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 安装
vue3预览pdf可旋转并拖拽盖章任意位置生成新文件
对pdf旋转、拖拽公章或其他图片到pdf任意位置,生成一个新的pdf进行下载 网上搜了一下代码量都挺大的,这里自己来实现一个吧! 涉及到的技术栈:pdfjs-dist、pdf-lib、vueuse <script setup&...
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
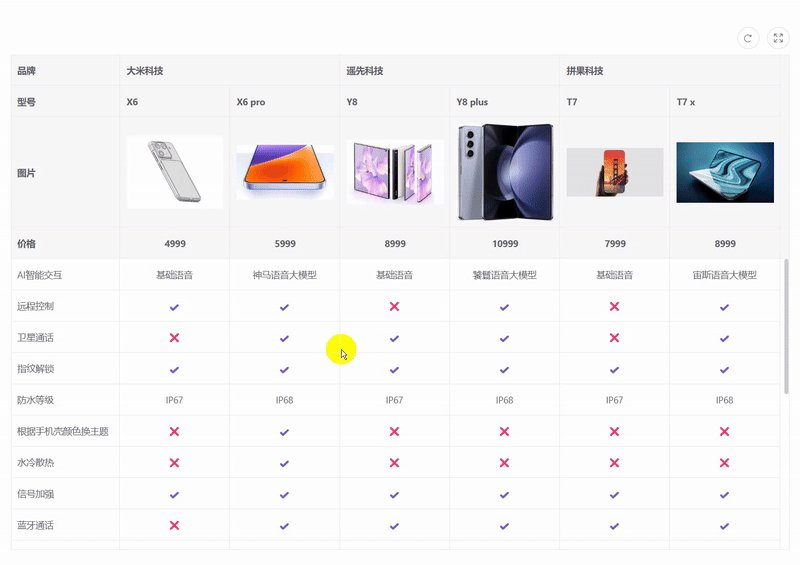
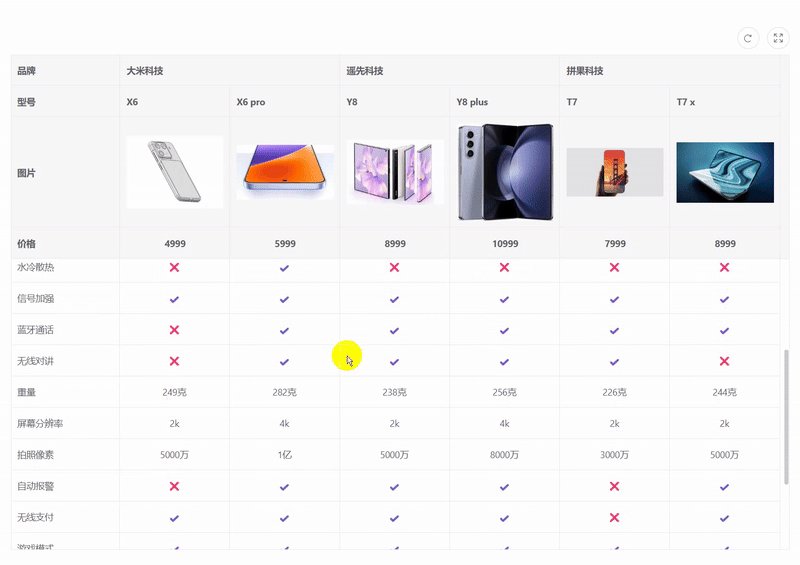
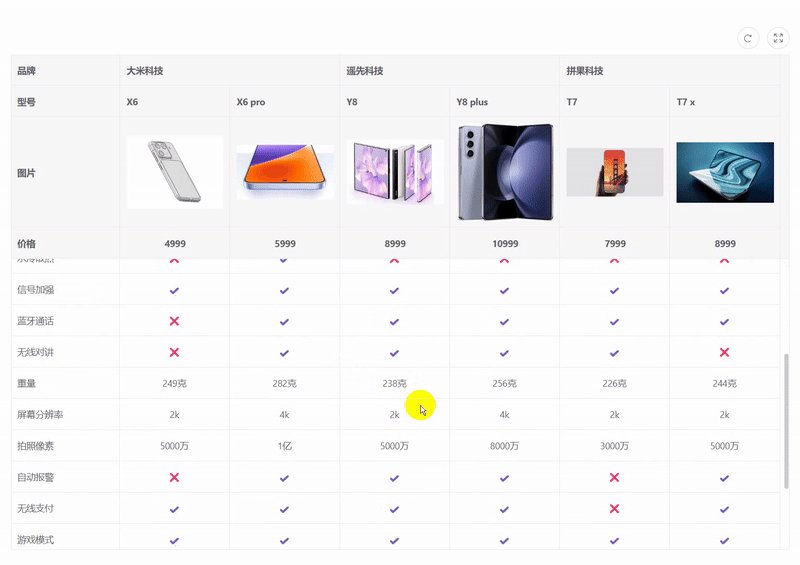
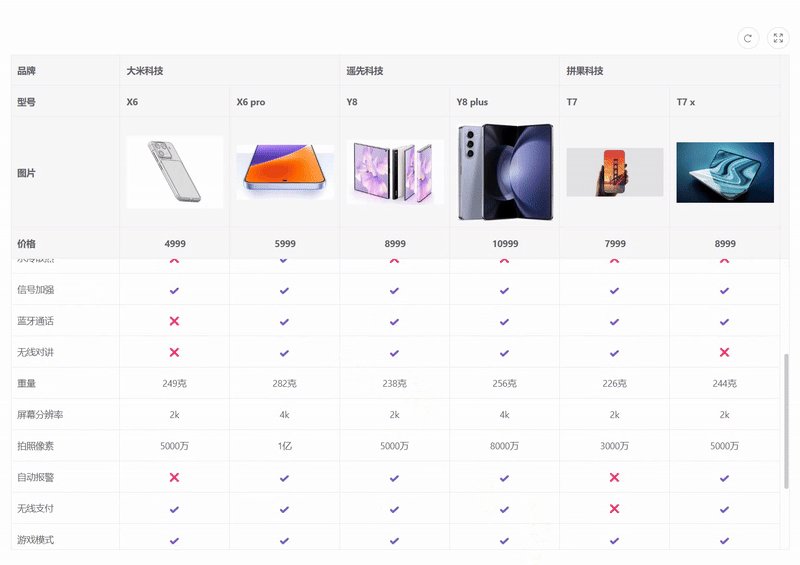
如何使用 vue vxe-table 来实现一个产品对比表表格
如何使用 vue vxe-table 来实现一个产品对比表表格 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 效果
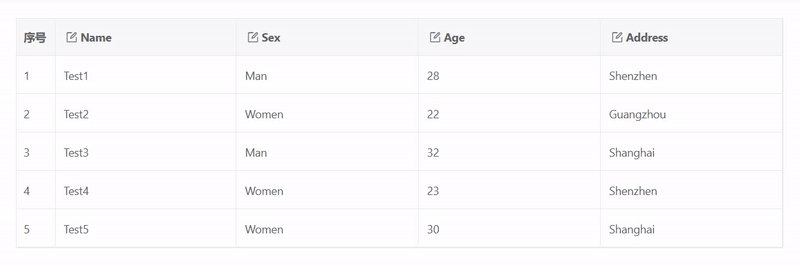
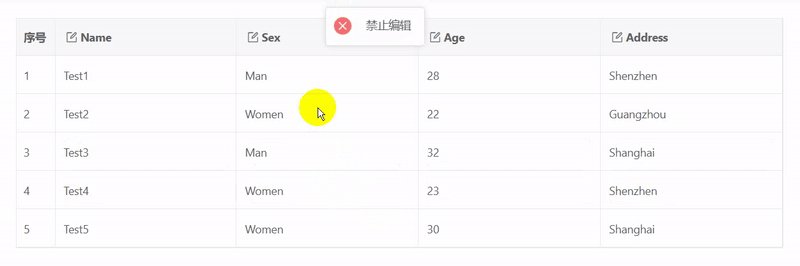
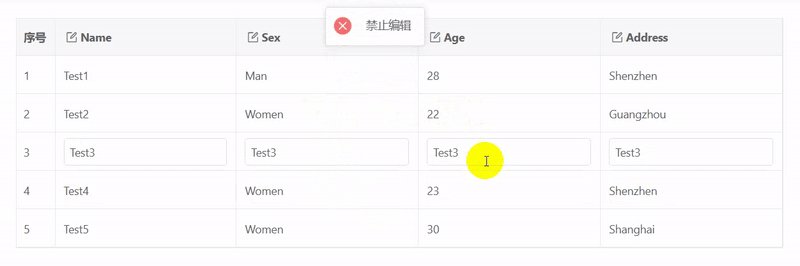
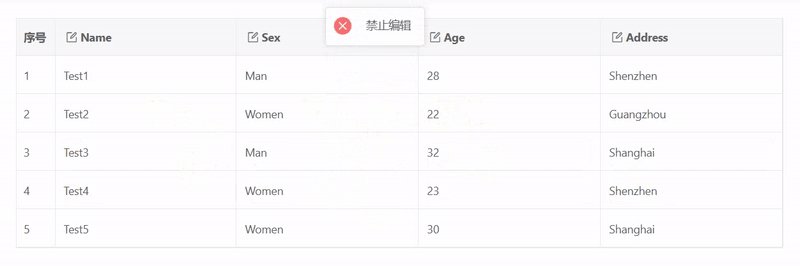
vxe-table vue 表格禁用单元格编辑的2种实现方式
vxe-table vue 表格禁用单元格编辑的2种实现方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 阻止激活
1.新建pnpm+monorepo架构项目
一、前期准备: 1. 准备node环境(推荐nvm方式管理node版本); 2.安装pnpm(pnpm 通过创新存储模型解决了 npm/yarn 的磁盘冗余、依赖污染等核心痛点,尤其适合 Monorepo 项目、低存储环境及高...
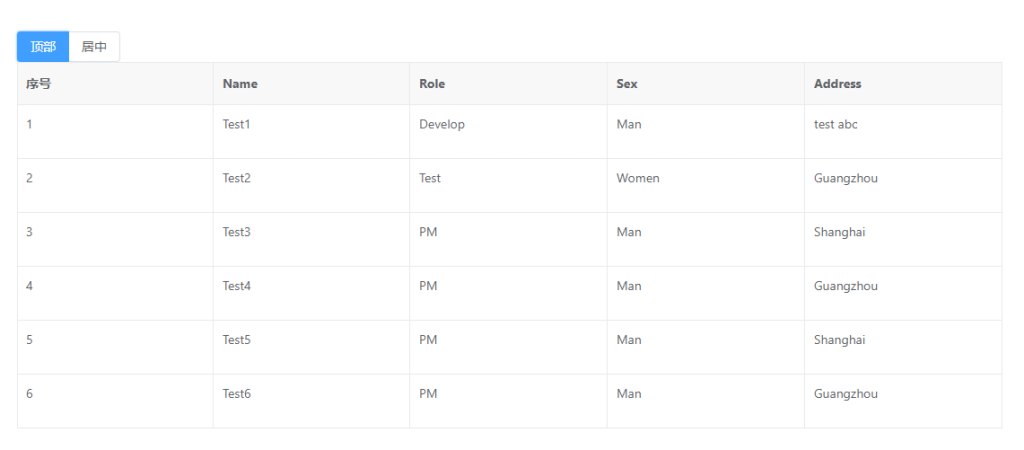
vxe-table 如何设置单元格垂直对齐
vxe-table 如何设置单元格垂直对齐,当某写场景需要将单元格样式调整为顶部对齐就很有用了,比如多行文本之类的。 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-ta...