分类
标签
排序
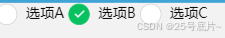
微信小程序实现单选、多选及如何通过变量控制单选/多选功能
目录 一、实现单选功能 1. WXML 代码 2. JS 代码 3. 实现效果 二、实现多选功能 1. WXML 代码 2. JS 代码 3. 实现效果 三、自定义单选和多选 1. WXML 代码 2. JS 代码 3. WXSS 代码 4. 实现效果...
全国所有省的省会经纬度整理
北京市,116.395645,39.929986 天津市,117.210813,39.14393 河北省,114.522082,38.048958 山西省,112.550864,37.890277 内蒙古自治区,111.660351,40.828319 辽宁省,123.432791,41.808645 吉林省,...
vue中解决el-date-picker更改样式不生效问题
目录 前言 基本概念和作用说明 el-date-picker 组件 样式覆盖挑战 解决方案 方法一:使用全局样式 示例一:全局样式覆盖 方法二:使用/deep/ 深度选择器 示例二:局部样式覆盖 方法三:使用::v-...
uniapp监听页面滚动2种常用方法
目录 前言 1. 使用onPageScroll生命周期函数 2. 使用@scroll事件监听器 总结: 前言 在uni-app中,监听页面滚动通常使用onPageScroll生命周期函数或者@scroll事件监听器,具体使用哪个取决于你...
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明 由于项目的需求,可能需要对默认的表格样式就行修改覆盖,但是又不想影响到原有的功能,这时候就可以通过自带的 css ...
解决iframe嵌套第三方网址不能访问的各种报错
第一种报错描述:Refused to display '嵌套的网址' in a frame because it set 'X-Frame-Options' to 'sameorigin'. 关于X-Frame-Options: X-Frame-Options 是一个 HTTP 响应头部,用于防止网站...
微信小程序调用腾讯地图API文档JavaScript SDK和WebService API详细解读
目录 搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 限制要求: 添加配额: 下载地图的SDK: 添加服务器域名白名单: 登录微信公众平台...
前端处理文本换行展示4种处理方法
目录 前言: 方法一: 方法二: 方法三: 方法四: 总结 前言: 后端传递了一大段包含了回车符的文本内容,前端展示的时候所有文字堆在一起,没有换行展示。以下方法中content为后端返回的文本...
Node.JS 版本管理工具Fnm安装及配置
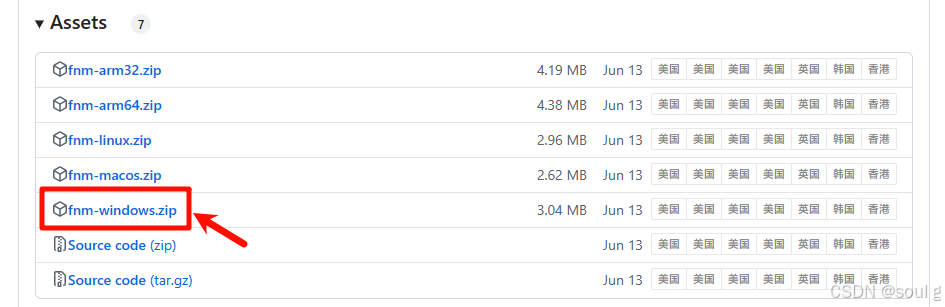
目录 1 安装 2 Fnm 配置 2.1 设置 Node 镜像地址 2.2 配置 PowerShell 3 常用命令 4 指定项目 Node 版本 Fnm(Fast Node Manager) 一个快速而简单的 Node.js 版本管理工具,使用 Rust 编写。 1...