分类
标签
排序
vxe-table 实现 excel 选择一个单元格,拖拽自动复制新的单元格
vxe-table 实现 excel 选择一个单元格,拖拽自动复制新的单元格 官网:https://vxetable.cn 鼠标按住右下角扩展按钮,当选取一个单元格时,自动将当前内容填充到扩展区域的所有单元格中 <tem...
使用Vue3和Vite实现对低版本浏览器的兼容
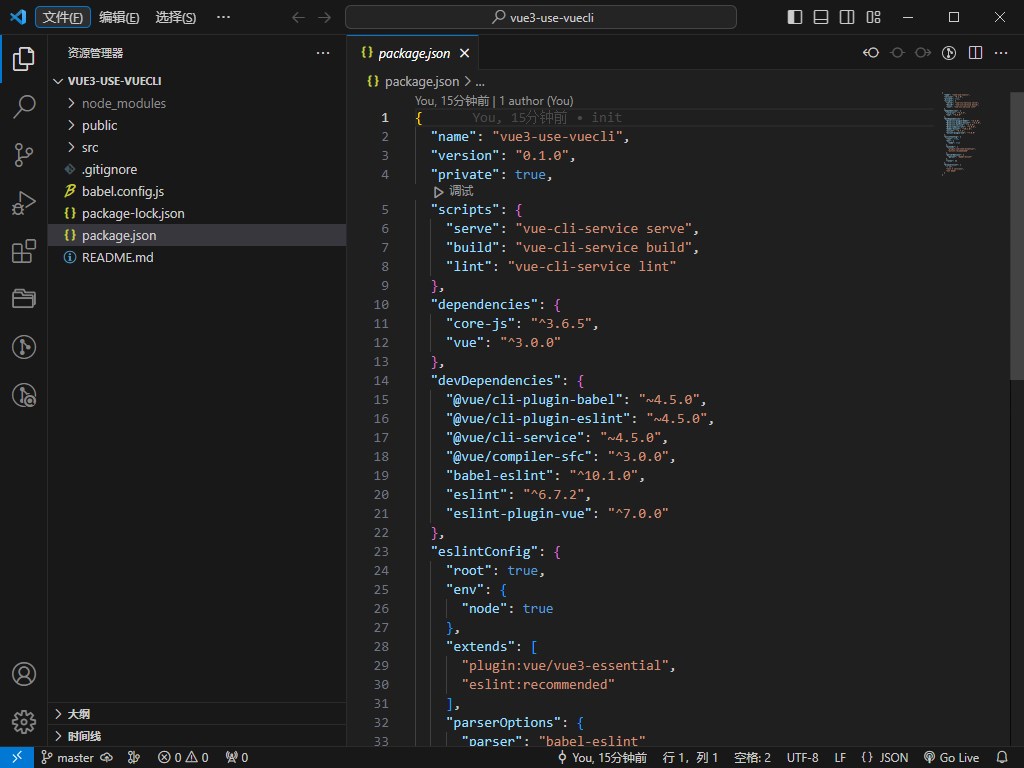
目录 一、配置Vite以支持旧版浏览器 二、使用Babel进行代码转译 三、测试与调试 四、注意事项 一、配置Vite以支持旧版浏览器 指定构建目标 Vite默认支持的是较新的浏览器版本。为了兼容低版本浏...
微信小程序实现音乐播放器实例完整流程
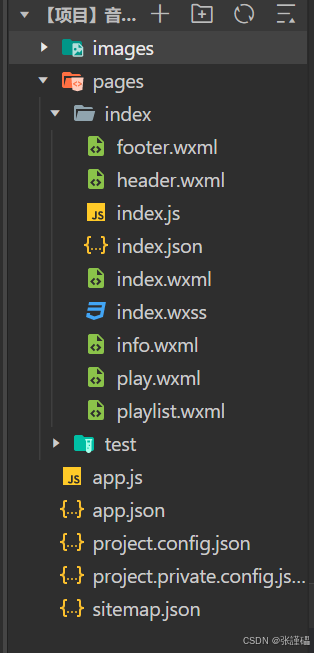
目录 目的 内容 代码架构 配置文件 目的 掌握swiper组件、scroll-view组件的使用 掌握image组件的使用 掌握音频API的使用 掌握slider组件的使用 内容 音乐小程序项目的完整开发流程,其开发步骤...
vue3 快速入门系列 —— 基础
其他章节请看: vue3 快速入门 系列 基础 前面我们已经用 vue2 和 react 做过开发了。 从 vue2 升级到 vue3 成本较大,特别是较大的项目。所以许多公司对旧项目继续使用vue2,新项目则使用 vue3...
Notepad+正则表达式使用方法举例详解
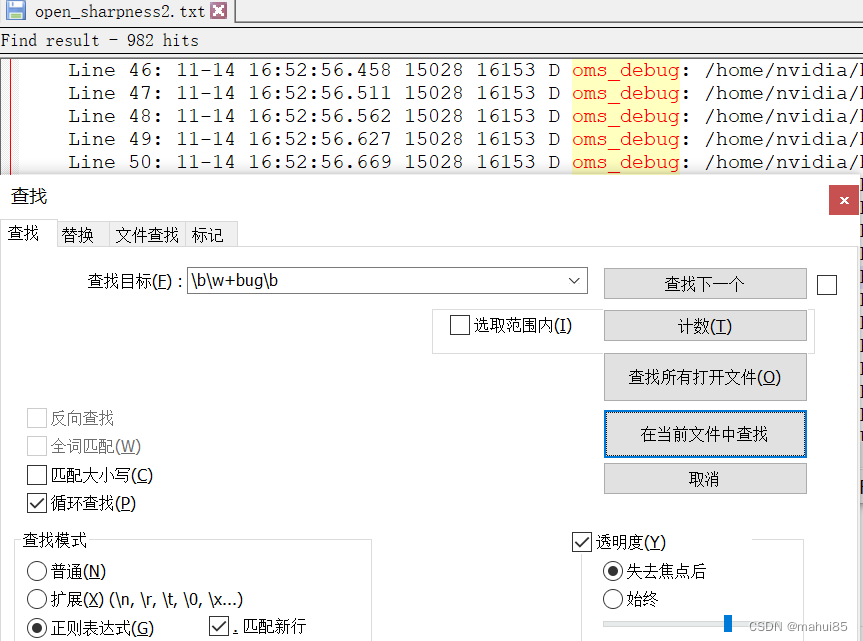
目录 常用的元字符和语法规则来构建你的表达式: 特殊字符 开始查找 示例代码 查找所有的数字: 查找以 'apple' 开头的行: 查找包含邮箱地址的文本: 查找重复的单词: 快速查找标记提取字符串...
微信小程序使用vant组件库的详细步骤
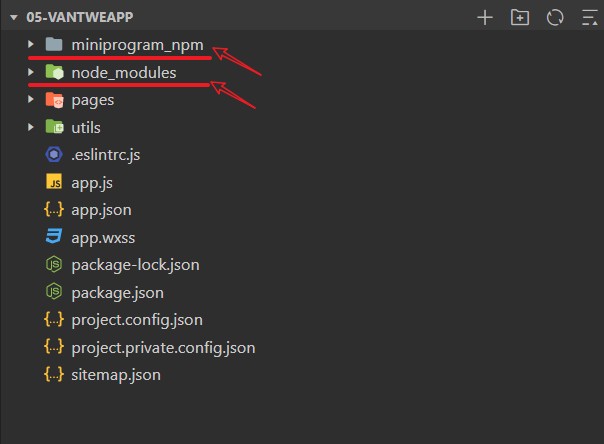
目录 微信小程序-使用vant组件库 概述 构建npm 构建步骤 使用vant 注册 添加事件 使用插槽 样式覆盖 解除样式隔离 使用外部样式类 使用CSS变量 微信小程序-使用vant组件库 概述 Vant Weapp 是有...
完美解决vue引入BMapGL is not defined的问题
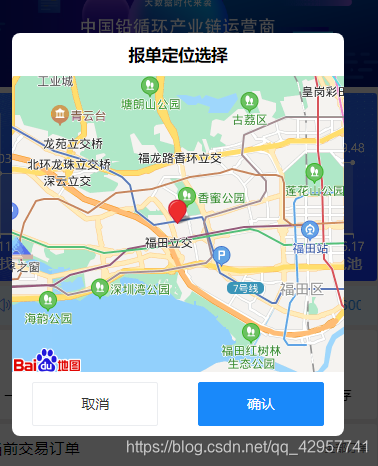
目录 vue引入BMapGL is not defined 在项目src下添加bmp.js 在要用到BMapGL的vue文件中导入 总结 vue引入BMapGL is not defined 在项目src下添加bmp.js 内容如下:(ak是密钥) // bmp.js expor...
npm淘宝镜像过期解决办法
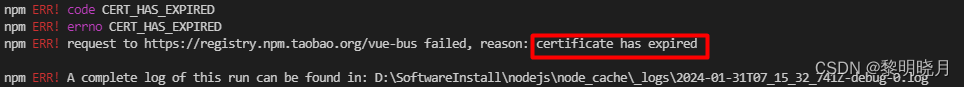
众所周知,npm 官方镜像(registry.npmjs.org)在国内访问很慢,很多同学都会选择切换到国内的一些 npm 镜像,如淘宝镜像、腾讯云镜像。 由于淘宝原来的镜像(registry.npm.taobao.org)HT...
解决antd的Table组件使用rowSelection属性实现多选时遇到的bug
目录 前言 问题 解决方法 总结 前言 前端样式框架采用AntDesign时,经常会使用到Table组件, 如果要有实现多选或选择的需求时往往就会用到rowSelection属性 效果如下: rowSelection属性属性值...